User Interface Specifications
Last updated: 04-Dec-2024
UI Components
This section is to provide few pictorial illustration on the device and application user interface. Refer to SCA Engage Screen Flows specifications for more details on the screen flows, those are categorized by grouping devices with respect to features, screen type and resolution, type of network communication and usage of keypad.
Keypads
| Keys | Description |
|---|---|

|
Device Keypad. |

|
The color-coded keys perform specific tasks. These keys may differ in shape and/or have text on them as seen in the graphics, but the function for each key remains the same. |

|
The color-coded keys perform specific tasks. These keys may differ in shape and/or have text on them as seen in the graphics, but the function for each key remains the same. |

|
The color-coded keys perform specific tasks. These keys may differ in shape and/or have text on them as seen in the graphics, but the function for each key remains the same. |

|
The color-coded keys perform specific tasks. These keys may differ in shape and/or have text on them as seen in the graphics, but the function for each key remains the same. |
Screen Templates
| Screen Name | Display | Description |
|---|---|---|
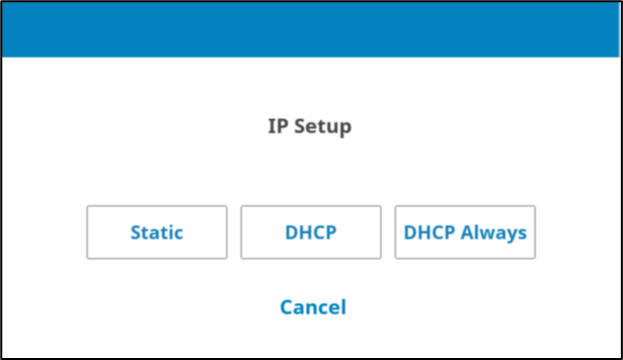
| Preamble Screen | 
|
This screen will be appeared for host registration and encryption process during setting up the device, if AUTOPREAMBLE parameter is enabled. Refer to the latest SCA Engage Configuration Guide for more details on this parameters. In IP Setup screen, it is recommended to use DHCP Always. |
| Idle Screen | 
|
The Idle Screen displays upon device power up, after reboot, and after transaction completion. SCA supports the following merchant controlled media areas: Idle Screen Video, Idle Screen Animation, and Idle Screen Full Image. NOTE: Refer to SCA 4.0 Engage Series Media Specifications updated version for more information on Idle screen resolutions and media files. |
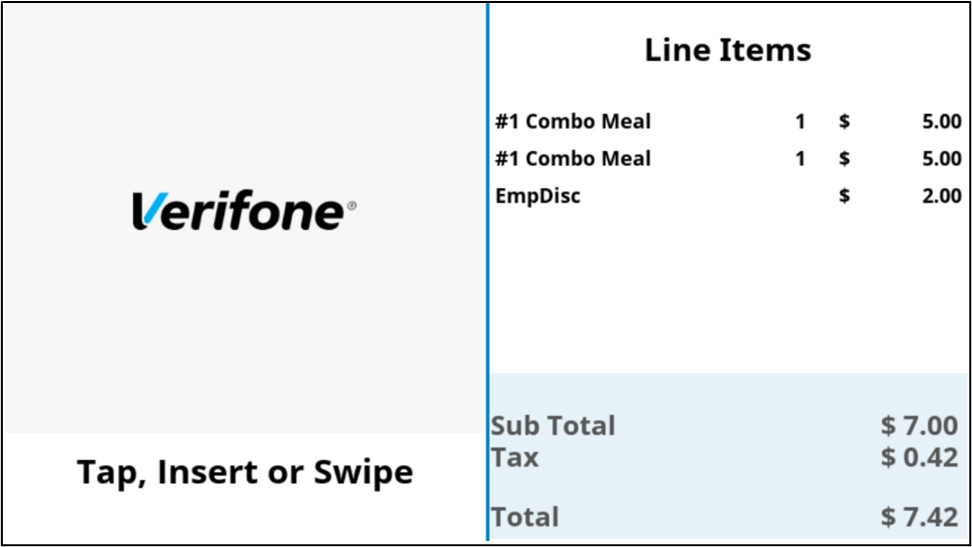
| Line Item (Split screen) | 
|
Line Item Screen with advertisement area image. NOTE: The Line Item Display advertising area can be configured to include consumer selection options. |
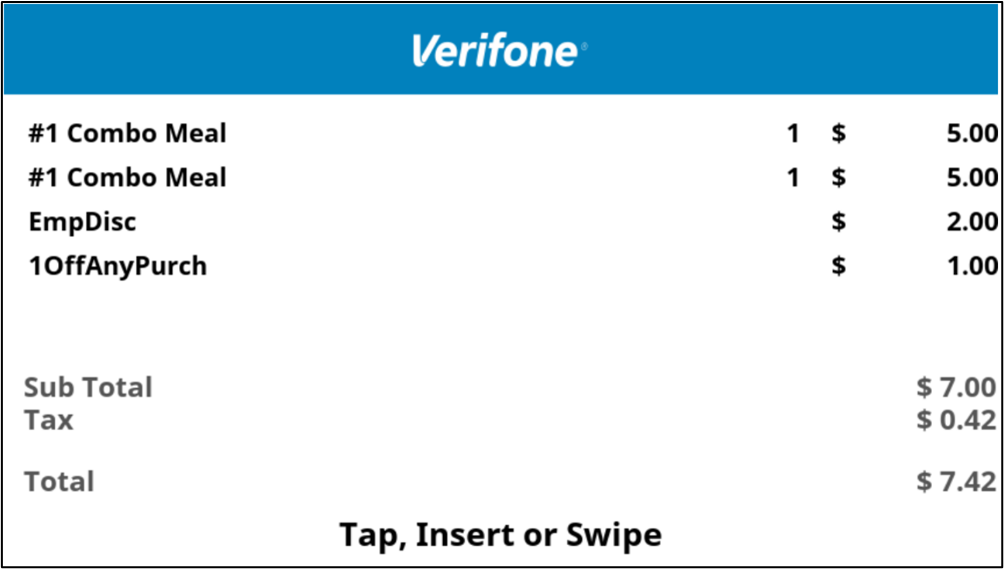
| Line Item (Full screen) | 
|
Line Item Screen without advertisement area image. NOTE: The Line Item Display advertising area can be configured to include consumer selection options. |
| Welcome Screen | 
|
This is the screen within the session when line items and pre-swipe are disabled. |
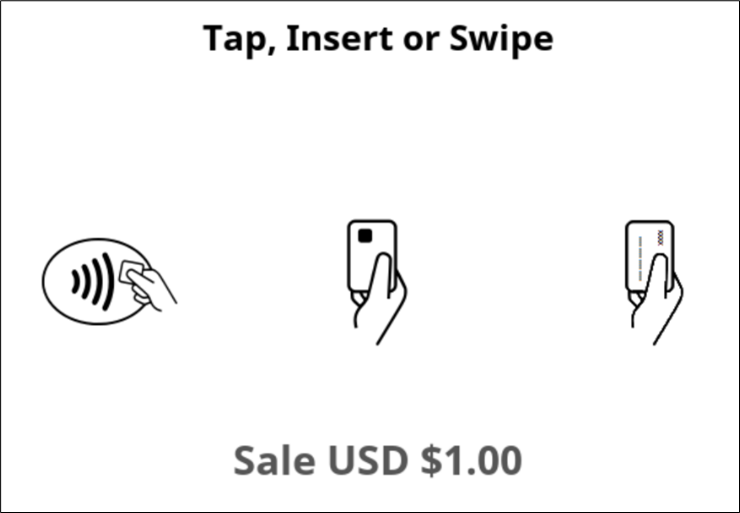
| Card Read Screen | 
|
This is the Card Read Screen. Select the card entry mode as Tap or Insert or Swipe. NOTE: After three failed card swipe attempts, SCA will display ‘Please Wait for the Cashier’. If the merchant configuration is enabled, then the device may next prompt for manual card entry. |
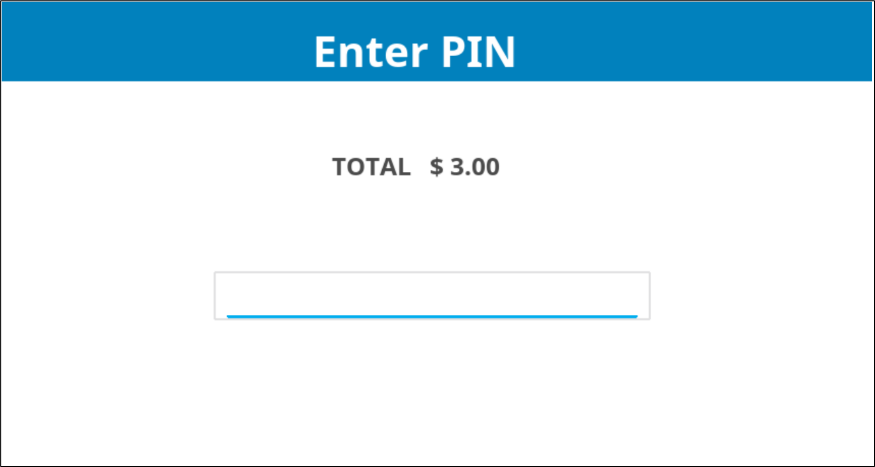
| PIN Entry Screen | 
|
This screen template is used to display messages and require user action to continue with the next transaction by entering the current PIN in the rectangle box. Data entered into the text box is masked with an asterisk. |
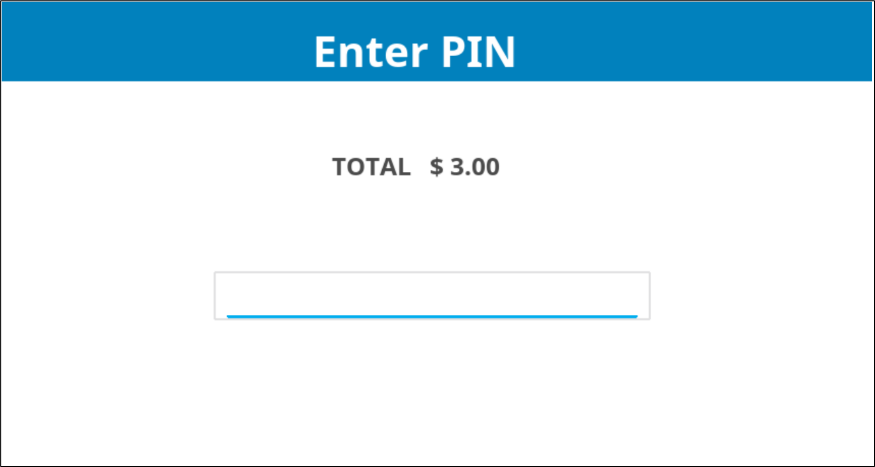
| PIN Entry Screen | 
|
This screen template is used to display messages and require user action to continue with the next transaction by entering the current PIN in the rectangle box. Data entered into the textbox is masked with an asterisk. |
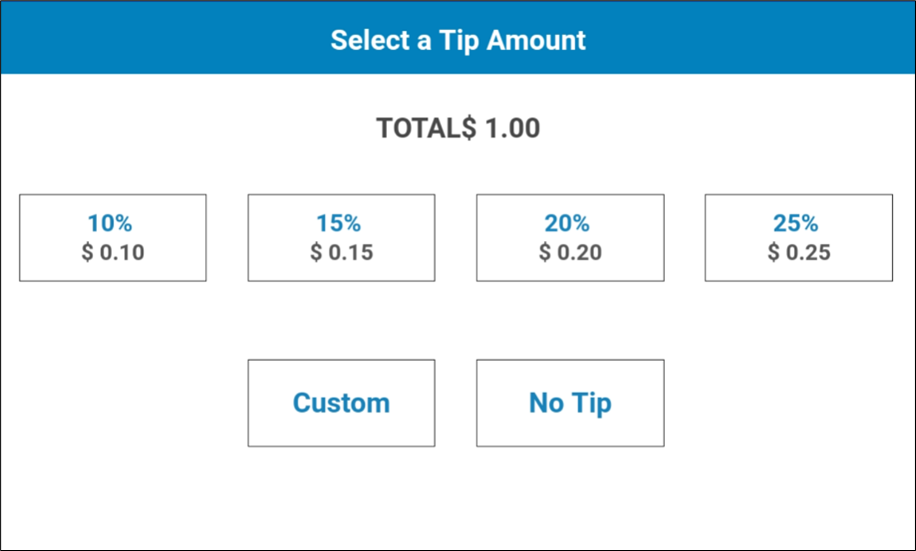
| Tip Selection Screen | 
|
This screen displays the options for TIP amount selection. User can select the Custom option and type the Tip amount using keyboard input. |
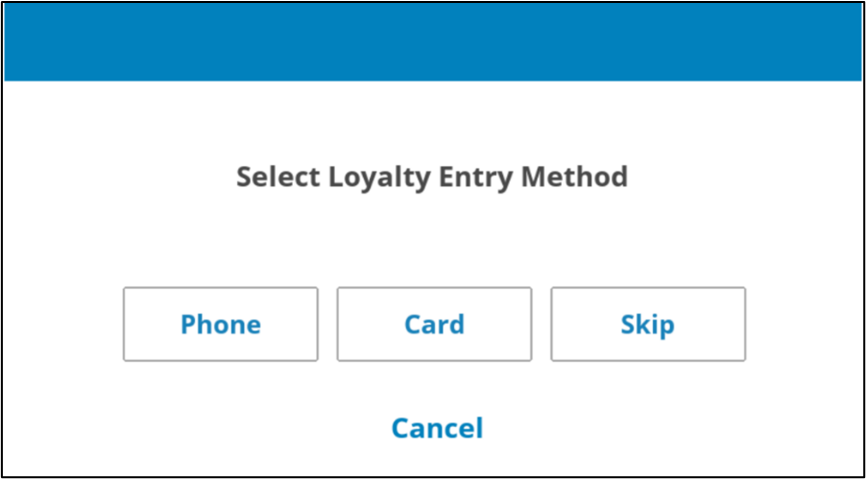
| Loyalty Entry Method | 
|
This screen displays the Loyalty entry method options. User can select Phone option to enter phone number or select Card option to go to Loyalty Card for card swipe or entering account number. User can also select Skip if Loyalty entry method is not required. |
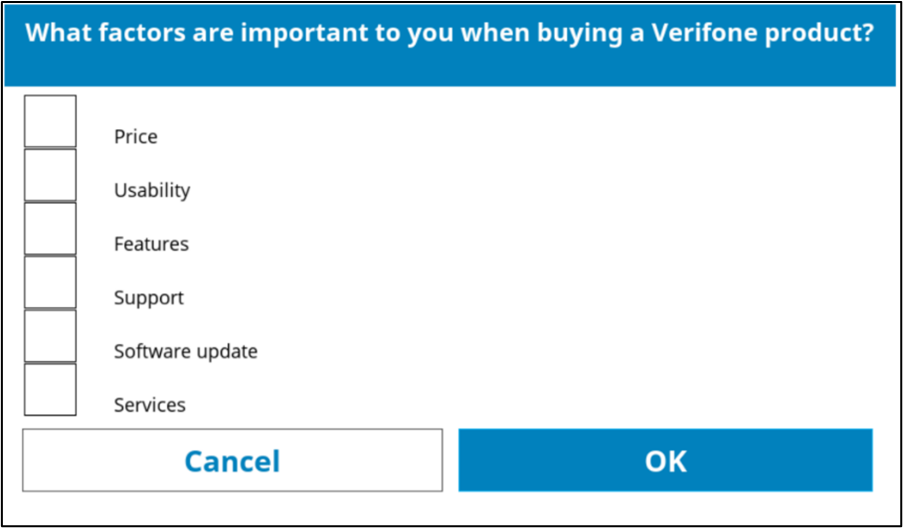
| Check box Screen | 
|
This screen displays text along with up to six (6) labeled check boxes for the collection of consumer responses. |
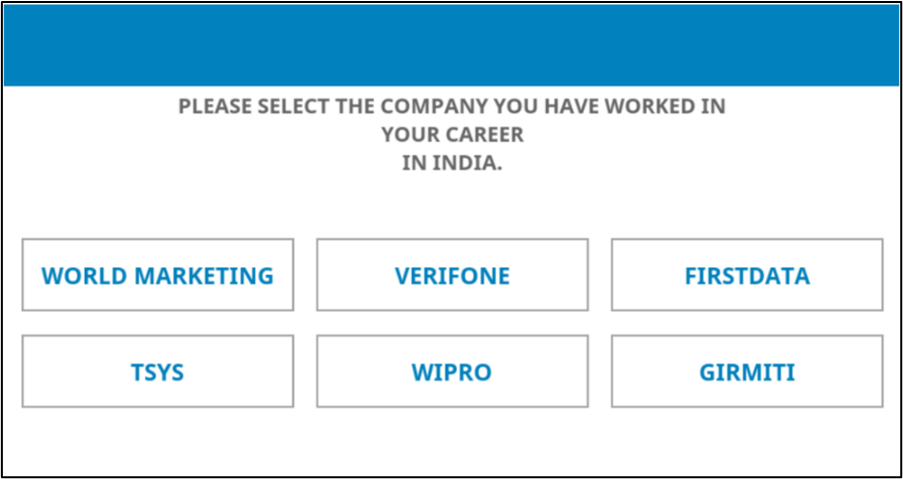
| Customer Button Screen | 
|
This screen displays up to five (5) lines of display text and up to six (6) on screen button selections with corresponding labels. |
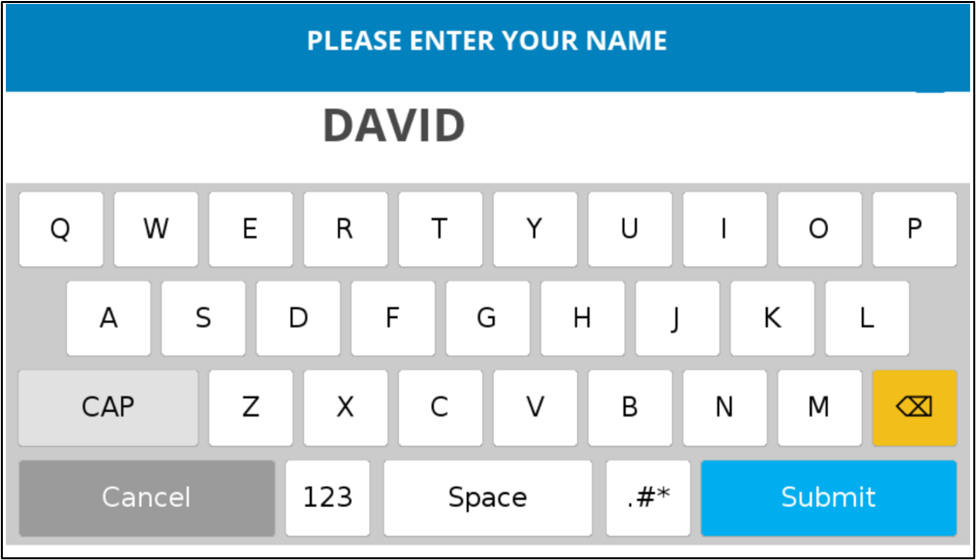
| Display with Keypad Screen | 
|
This screen template is used to display messages and require user action to continue with the next step by pressing a function key and/or entering data. |
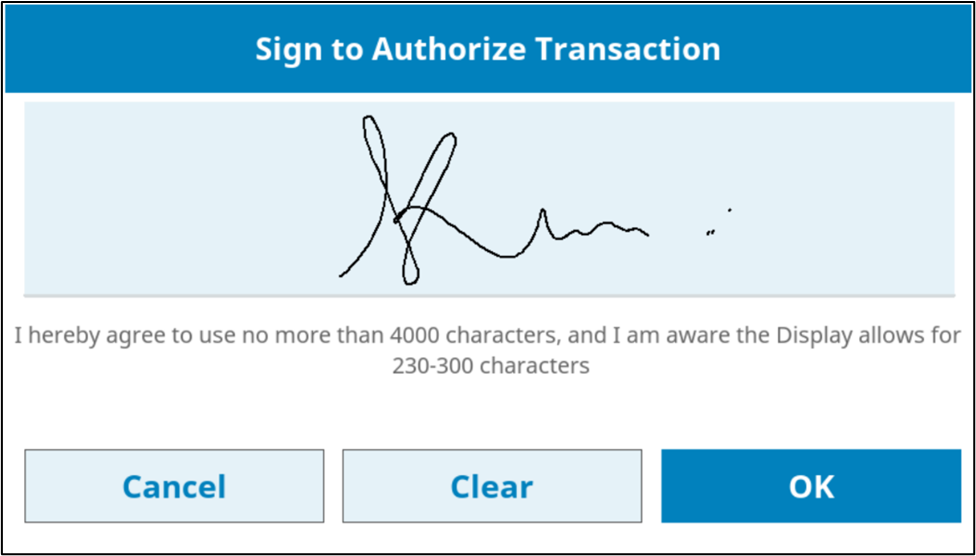
| Signature Extended Screen | 
|
This screen displays to capture signature from a customer and also while showing more disclaimer text on the screen. |
Rate this article:
