User activity reports
Overview
Track Control Panel user activity, including Customer Support Representatives (CSR). This feature provides comprehensive oversight over a collection of 2Checkout user actions, and can be leveraged to audit their activities.
Availability
All 2Checkout accounts.
Workflow
Access to user logs is governed by the Users activity privilege located in the Orders & Reports section of the Role area. Follow the steps below to enable this role.
- Go to Account settings -> Manage user access.
- Go to the Roles tab.
- Edit a specific role and check the Users activity option in Account settings.
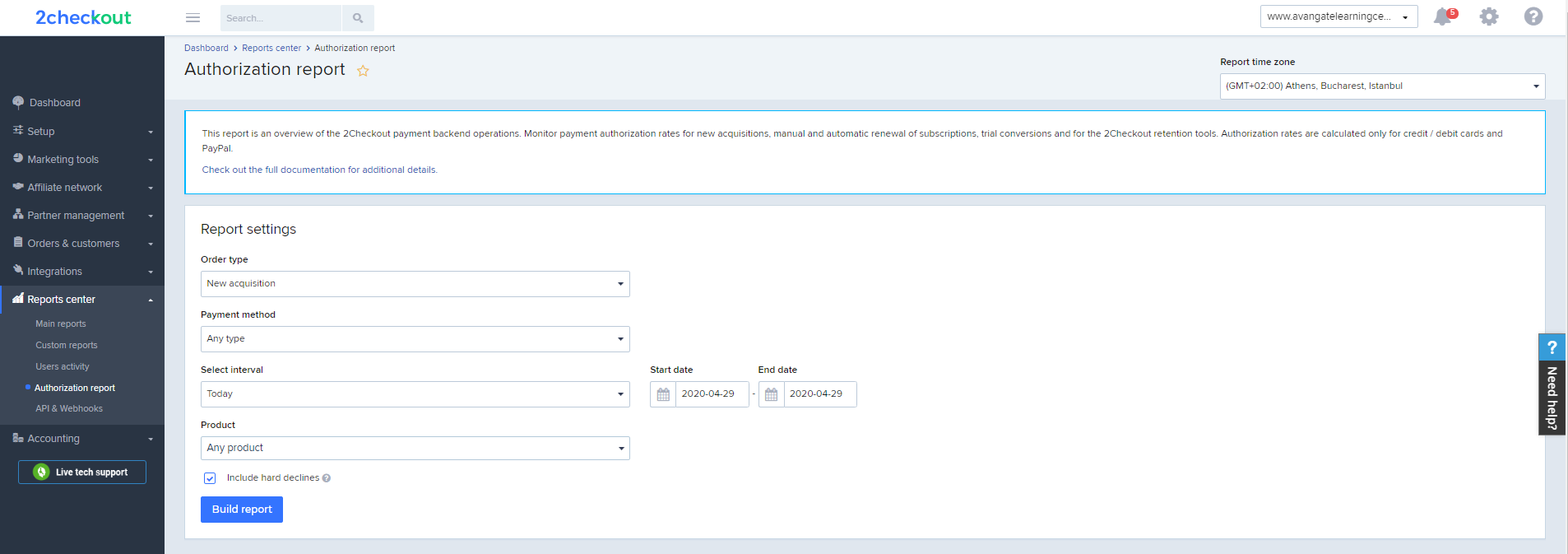
Run the report
- Go to Reports center -> Users activity.
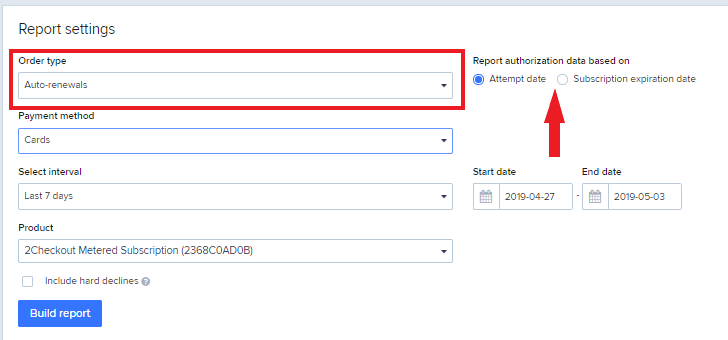
- Select the user you want to run the report for.
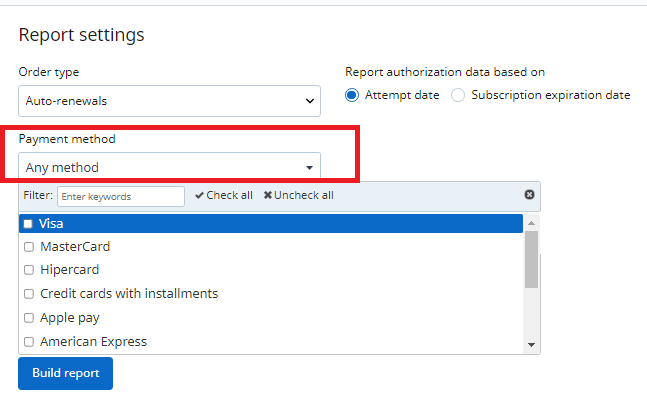
- Select the user activity you want to include in the report.
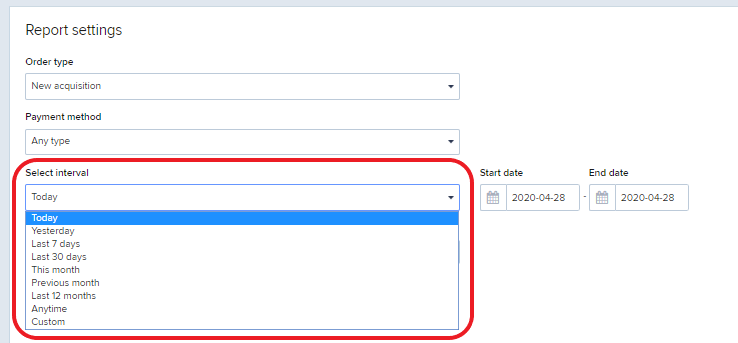
- Choose the report interval.
- Click Build report.
Tracking functionality
The 2Checkout system is designed to track the following user actions:
- Login and log out attempts;
- Accessed pages;
- Place new order on behalf of the shopper;
- Upgrade subscription on behalf of the shopper;
- Change credit card information;
- Cancel/Enable subscription;
- Change subscription price;
- Enable subscription;
- Extend subscription lifetime;
- Stop recurring billing for a subscription;
- Enable automatic billing for a subscription;
- Send shopper invoice;
- Request order refund (only the amounts refunded to shoppers are displayed);
- Email Editor events.
Export as CSV
Use the Export as CSV functionality at your disposal in order to generate a comma separated values file containing additional details on top of what's available in the cPanel report.
Data exported includes:
- Date
- User name
- Activity
- Subscription reference
- Order reference
- Price/Amount
- Currency
- Billing cycles
- Comment
|
Date |
User name |
Activity |
Subscription reference |
Order reference |
Price/Amount |
Currency |
Billing cycles |
Comment |
|---|---|---|---|---|---|---|---|---|
|
2014-06-10 11:46:01 |
John Doe |
Cancel order refund |
ABCD123 |
1234567 |
50 |
USD |
1 | Customer request |
Is this report time zone aware?
Yes. The datetime stamps logged by the 2Checkout system reflect the time zone settings that you configured for your account.