Inline Checkout
Overview
Inline Checkout is our iframe checkout option which displays a secure payment form as an overlay on your checkout page. It is designed to function when the buyer’s billing/shipping address has been collected and the cart total has been finalized. This makes it ideal for use with shopping cart applications or your own custom checkout process.
Note: This feature is available to all 2Checkout merchants by default - there are no additional fees to use Inline Checkout.
Integration
To place a sale using Inline Checkout, your checkout form must utilize our Hosted Checkout parameter set. This parameter set allows you to dynamically pass in recurring, non-recurring, shipping, tax, and coupon line items.
Your form must also pass in the buyer’s name, email, and full billing address.The buyer’s shipping address is also required if the sale is tangible, or if a shipping lineitem is passed in.
Required parameters for intangible sales
Required parameters for tangible sales
Example Checkout Form - Intangible Product
<form action='https://www.2checkout.com/checkout/purchase' method='post'>
<input type='hidden' name='sid' value='1303908' />
<input type='hidden' name='mode' value='2CO' />
<input type='hidden' name='li_0_type' value='product' />
<input type='hidden' name='li_0_name' value='invoice123' />
<input type='hidden' name='li_0_price' value='25.99' />
<input type='hidden' name='card_holder_name' value='Checkout Shopper' />
<input type='hidden' name='street_address' value='123 Test Address' />
<input type='hidden' name='street_address2' value='Suite 200' />
<input type='hidden' name='city' value='Columbus' />
<input type='hidden' name='state' value='OH' />
<input type='hidden' name='zip' value='43228' />
<input type='hidden' name='country' value='USA' />
<input type='hidden' name='email' value='example@2co.com' />
<input type='hidden' name='phone' value='614-921-2450' />
<input name='submit' type='submit' value='Checkout' />
</form>Since our example form above is passing all of the required information for an intangible sale, integrating with Inline Checkout is as easy as including our small JavaScript library at the bottom of the page where your checkout form is located:
<script src="https://www.2checkout.com/static/checkout/javascript/direct.min.js"></script>
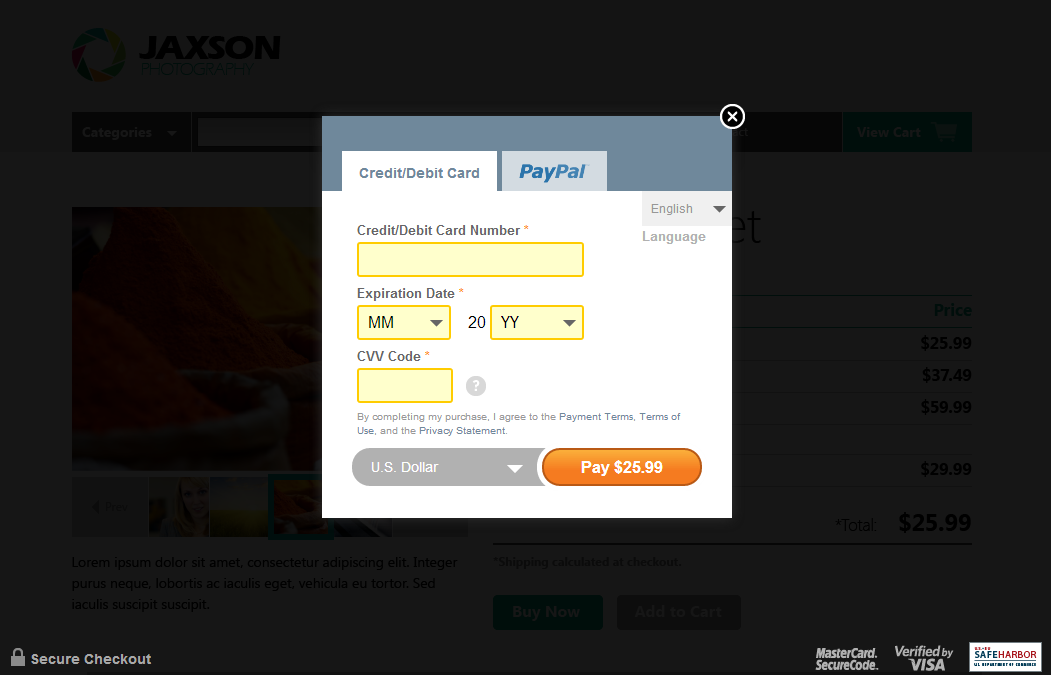
The Inline Checkout JavaScript library will add an iframe to the DOM and hook into any existing form that uses our checkout routine. When the buyer submits the form, our Inline Checkout page will overlay your current checkout page.
Example Checkout Form - Tangible Product
<form action='https://www.2checkout.com/checkout/purchase' method='post'>
<input type='hidden' name='sid' value='1303908' />
<input type='hidden' name='mode' value='2CO' />
<input type='hidden' name='li_0_type' value='product' />
<input type='hidden' name='li_0_name' value='invoice123' />
<input type='hidden' name='li_0_price' value='25.99' />
<input type='hidden' name='li_0_tangible' value='Y' />
<input type='hidden' name='li_1_type' value='shipping' />
<input type='hidden' name='li_1_name' value='Express Shipping' />
<input type='hidden' name='li_1_price' value='13.99' />
<input type='hidden' name='card_holder_name' value='Checkout Shopper' />
<input type='hidden' name='street_address' value='123 Test Address' />
<input type='hidden' name='street_address2' value='Suite 200' />
<input type='hidden' name='city' value='Columbus' />
<input type='hidden' name='state' value='OH' />
<input type='hidden' name='zip' value='43228' />
<input type='hidden' name='country' value='USA' />
<input type='hidden' name='ship_name' value='Checkout Shopper' />
<input type='hidden' name='ship_street_address' value='123 Test Address' />
<input type='hidden' name='ship_street_address2' value='Suite 200' />
<input type='hidden' name='ship_city' value='Columbus' />
<input type='hidden' name='ship_state' value='OH' />
<input type='hidden' name='ship_zip' value='43228' />
<input type='hidden' name='ship_country' value='USA' />
<input type='hidden' name='email' value='example@2co.com' />
<input type='hidden' name='phone' value='614-921-2450' />
<input name='submit' type='submit' value='Checkout' />
</form>
Since our example form above is passing all of the required information for a tangible sale, integrating with Inline Checkout is as easy as including our small JavaScript library at the bottom of the page where your checkout form is located:
<script src="https://www.2checkout.com/static/checkout/javascript/direct.min.js"></script>

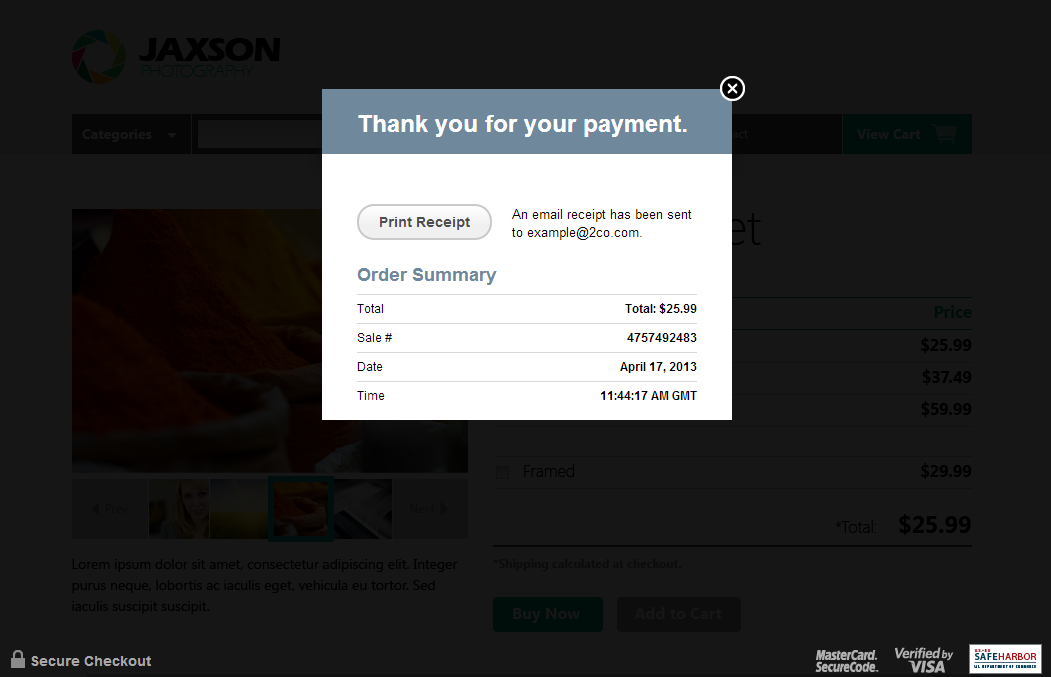
The buyer can easily complete the checkout process or if they need to return to the cart, they can simply click the close button (X) to dismiss the overlay and complete the checkout when they are ready.

Return Process
Inline Checkout uses the same return processes as standard checkout. If you have an existing integration with standard checkout, you do not need to modify your return setting.
Event Callbacks
You may specify a callback to be invoked on certain events that happen in the checkout process:
Events:
- checkout_loaded - Invoked when the inline form is visible to the buyer.
- checkout_closed - Invoked when the inline form is closed by the buyer.
The event_type will be passed to the callback that is subscribed.
Example:
var myCallback = function(data) {
console.log(JSON.stringify(data));
// Example callback data
// {"event_type":"checkout_loaded"}
// {"event_type":"checkout_closed"}
};
(function() {
inline_2Checkout.subscribe('checkout_loaded', myCallback);
inline_2Checkout.subscribe('checkout_closed', myCallback);
}());Errors/Debugging
Please Note: Inline Checkout focuses solely on securely and efficiently collecting the buyer’s payment information. The buyer’s name, email and billing address must be passed in from your payment form. If a required parameter is missing, we will break out of the iframe and redirect the buyer to standard checkout to fill in the missing data.
Are you being directed to the standard checkout routine while implementing the Inline Checkout feature? Please refer to the following suggestions that may resolve the issue:
- Clear your browser’s cache and cookies, close all open instances of your browser, then recommence testing.
- Review your page to ensure that the mandatory JavaScript code has been properly implemented.
- Ensure that you are using the Hosted Checkout parameter set to pass in sale details.
Check to make sure all required billing information is being passed in for intangible sales.
| Parameter | Description |
|---|---|
| sid | Your 2Checkout account number. |
| mode | Defines the parameter set. Should always be passed as ‘2CO’. |
| li_#_type | The type of line item that is being passed in. (Always Lower Case, ‘product’, ‘shipping’, ‘tax’ or ‘coupon’, defaults to ‘product’) |
| li_#_name | Name of the item passed in with the corresponding li_#_type. (128 characters max, cannot use ‘<' or '>’, defaults to capitalized version of ‘type’.) |
| li_#_quantity | Quantity of the item passed in with the corresponding li_#_type. (0-999, defaults to 1 if not passed in.) |
| li_#_price | Price of the line item. Format: 0.00-99999999.99, defaults to 0 if a value isn’t passed in, no negatives (use positive values for coupons), leading 0 & decimal are optional. Important note: If the li_#_price parameter isn’t used to pass in line item pricing, the pricing for the corresponding item will default to 0.00. |
| card_holder_name | Card holder’s name (128 characters max). The card holder’s name can also be populated using the first_name, middle_initial, and last_name parameters. IMPORTANT: If you use these three parameters, the data will be combined into and returned as card_holder_name to your Approved URL script. |
| street_address | Card holder’s street address(64 characters max) |
| street_address2 | The second line for the street address, typically suburb or apartment number information (64 characters max) |
| city | Card holder’s city (64 characters max) |
| state | Card holder’s state (64 characters max) |
| zip | Card holder’s zip (16 characters max) |
| country | Card holder’s country (64 characters max) |
| Card holder’s email (64 characters max) | |
| phone | Card holder’s phone (16 characters max) |
Check to make sure all required billing and shipping information is being passed in for tangible sales:
| Parameter | Description |
|---|---|
| sid | Your 2Checkout account number. |
| mode | Defines the parameter set. Should always be passed as ‘2CO’. |
| li_#_type | The type of line item that is being passed in. (Always Lower Case, ‘product’, ‘shipping’, ‘tax’ or ‘coupon’, defaults to ‘product’) |
| li_#_name | Name of the item passed in with the corresponding li_#_type. (128 characters max, cannot use ‘<' or '>’, defaults to capitalized version of ‘type’.) |
| li_#_quantity | Quantity of the item passed in with the corresponding li_#_type. (0-999, defaults to 1 if not passed in.) |
| li_#_price | Price of the line item. Format: 0.00-99999999.99, defaults to 0 if a value isn’t passed in, no negatives (use positive values for coupons), leading 0 & decimal are optional. Important note: If the li_#_price parameter isn’t used to pass in line item pricing, the pricing for the corresponding item will default to 0.00. |
| li_#_tangible | Specifies if the corresponding li_#_type is a tangible or intangible. ( Must be Upper Case, ‘Y’ or ‘N’, if li_#_type is ‘shipping’ forced to ‘Y’.) |
| card_holder_name | Card holder’s name (128 characters max). The card holder’s name can also be populated using the first_name, middle_initial, and last_name parameters. IMPORTANT: If you use these three parameters, the data will be combined into and returned as card_holder_name to your Approved URL script. |
| street_address | Card holder’s street address(64 characters max) |
| street_address2 | The second line for the street address, typically suburb or apartment number information (64 characters max) |
| city | Card holder’s city (64 characters max) |
| state | Card holder’s state (64 characters max) |
| zip | Card holder’s zip (16 characters max) |
| country | Card holder’s country (64 characters max) |
| Card holder’s email (64 characters max) | |
| phone | Card holder’s phone (16 characters max) |
| ship_name | Recipient Name |
| ship_street_address | Recipient Address 1 |
| ship_street_address2 | Recipient Address 2 |
| ship_city | Recipient City |
| ship_state | Recipient State |
| ship_zip | Recipient Zip |
| ship_country | Recipient Country |
