Payment API
Overview
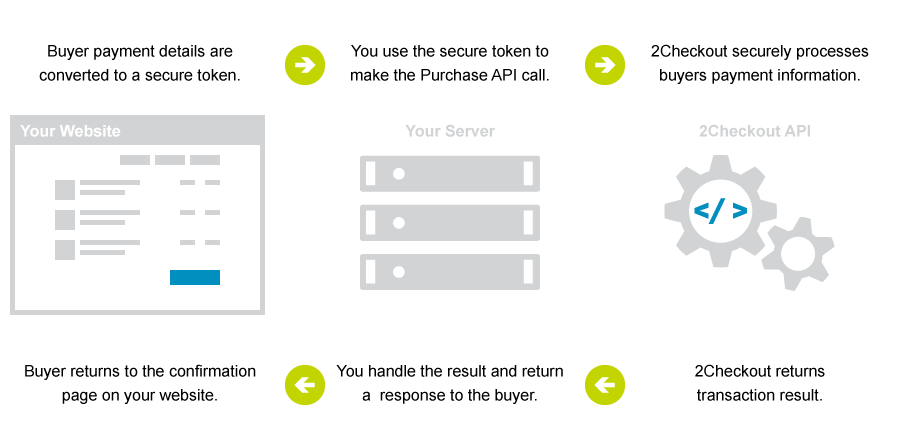
With 2Checkout’s Payment API, buyers can place sales directly on your website, with no redirection to our checkout. You can take credit card information with a simple HTML form, and use our 2co.js JavaScript library to convert the credit card information into a secure token. The token can then be safely passed to your server so that you can submit the transaction using our API.

To ensure that no sensitive data touches your server, your input elements for the credit card, expiration date, and CVV must NOT contain name attributes.
Create a Token
You can use our JavaScript library to pass the buyer’s credit card information to us in the browser and generate a secure token so that no sensitive card information touches your server. You will just need to provide a payment form for the buyer to enter their card information.
var args = {
sellerId: "1817037",
publishableKey: "E0F6517A-CFCF-11E3-8295-A7DD28100996",
ccNo: $("#ccNo").val(),
cvv: $("#cvv").val(),
expMonth: $("#expMonth").val(),
expYear: $("#expYear").val()
};
TCO.loadPubKey('production', function() {
TCO.requestToken(successCallback, errorCallback, args);
});You will then be able to use the token to create a sale, and charge your buyer. This token is only good for one sale and expires if not used within 30 minutes. For further information on creating a token, please review our Create Token documentation.
Create the Sale
Once the token has been created, you can use it to charge the customer through our server-side authorization API call.
var tco = new Twocheckout({
sellerId: "901248156",
privateKey: "3508079E-5383-44D4-BF69-DC619C0D9811"
});
var params = {
"merchantOrderId": "123",
"token": "MWQyYTI0ZmUtNjhiOS00NTIxLTgwY2MtODc3MWRlNmZjY2Jh",
"currency": "USD",
"total": "10.00",
"billingAddr": {
"name": "Testing Tester",
"addrLine1": "123 Test St",
"city": "Columbus",
"state": "Ohio",
"zipCode": "43123",
"country": "USA",
"email": "example@2co.com",
"phoneNumber": "5555555555"
}
};
tco.checkout.authorize(params, function (error, data) {
if (error) {
console.log(error.message);
} else {
console.log(JSON.stringify(data));
}
});Each of our community-supported libraries provides a method to perform authorization and create a new sale.
Get PCI Compliant
Important Note: The page containing your credit card form must be served over HTTPS. Although we encrypt the card data in the browser before sending a token request, you must also utilize SSL to protect yourself from man-in-the-middle attacks. Serving your checkout page over HTTPS will also instill confidence in the buyer and help to increase your conversion rate.

2Checkout has the right to request your PCI compliance validation documentation at any time. Your failure to provide us with this documentation may result in immediate termination of the API or Virtual Terminal access.
