Google Tag Manager Code Integration for Default Flows – Universal Analytics
Overview
The Google Tag Manager (GTM) is a small piece of JavaScript and non-JavaScript code (a container snippet) that you paste into your pages to configure or enable tags from Google Universal Analytics or third parties. For more information on the Google Tag Manager and how to install it, click here.
Setting the Google Tag Manager (GTM)
To implement Google Tag Manager on your website, follow these steps:
- Log into your 2Checkout Merchant Control Panel.
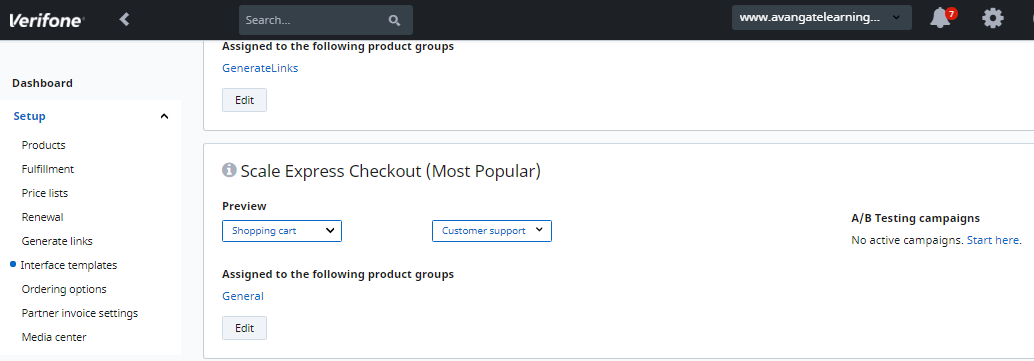
- Navigate to Setup → Interface templates.
- Click to Edit the template that needs to be tracked. An example is shown in the image below:

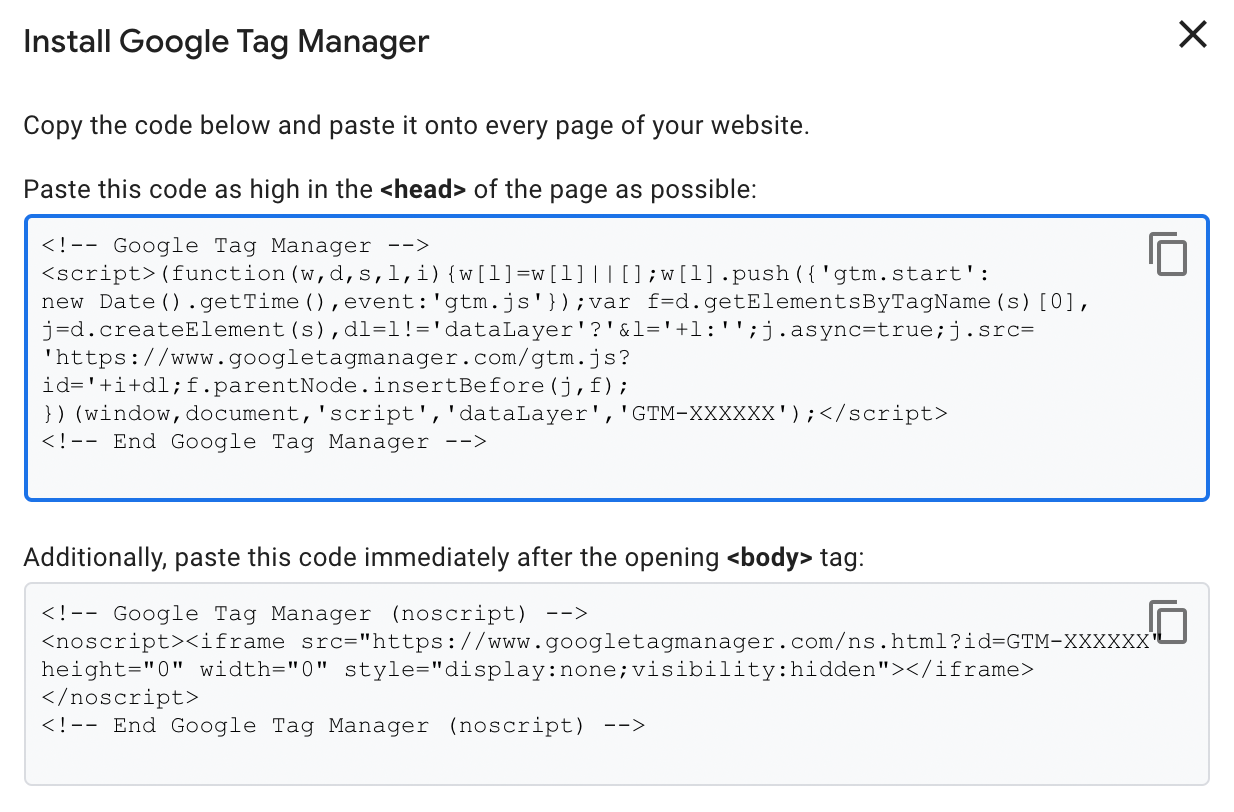
4. In the Head Information area → Meta & CSS, paste the Google Tag Manager code for your account at the end of the existing code in the section. An example of the Google Tag Manager code is shown below:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Manager -->Example of GTM code for the <body> tag:
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->The GTM code needs to be placed on your own website as well – one snippet of code in the <head> and the other in the <body> tag, if this step has not already been done previously. See the image below for a screenshot of an example code that needs to be added to your own website. More information can be found on this page: https://developers.google.com/tag-manager/quickstart.

Sending MyOrder Data to Google Universal Analytics
By default, the myOrder object is displayed only for orders with payments authorized instantly (this includes usually credit cards and PayPal), after the payment is complete (transaction needs to be authorized successfully). To have the myOrder object available for all placed orders regardless of the payment status (to send revenue to Google Universal Analytics based on myOrder.TotalPrice, to more offline payment methods orders), follow the steps below:
- Log in to your Merchant Control Panel account.
- Go to Setup → Ordering Options.
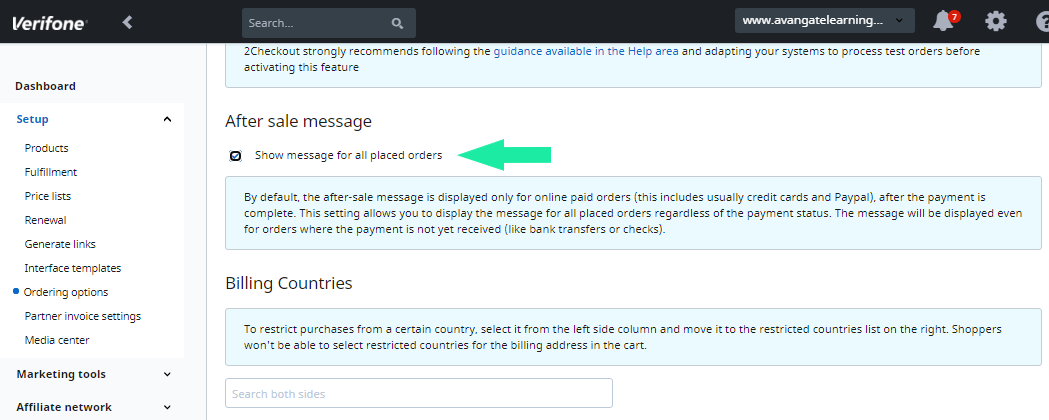
- Scroll down to the After sale message area and check the checkbox for the Show message for all placed orders option.

3. Click Save settings at the bottom of the page.
A JavaScript object called myOrder is available on the ‘Thank you’ page providing information about the purchased products including ID, quantity, name, price, etc.
To see information about orders in Google Universal Analytics, follow these steps:
- Log in to your Merchant Control Panel account.
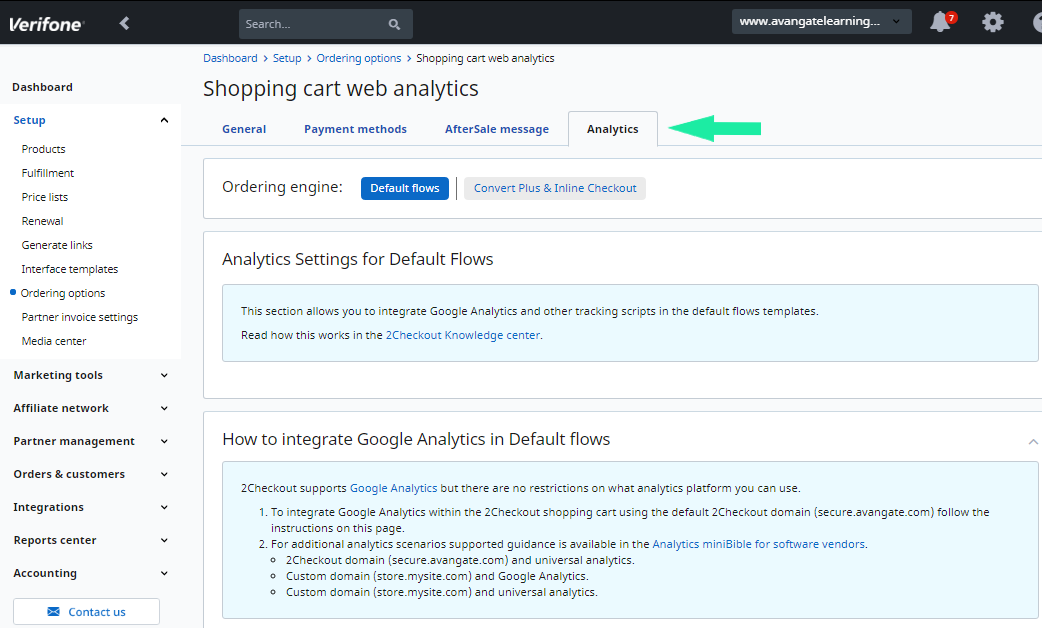
- Navigate to Setup → Ordering Options and click on the Analytics tab.

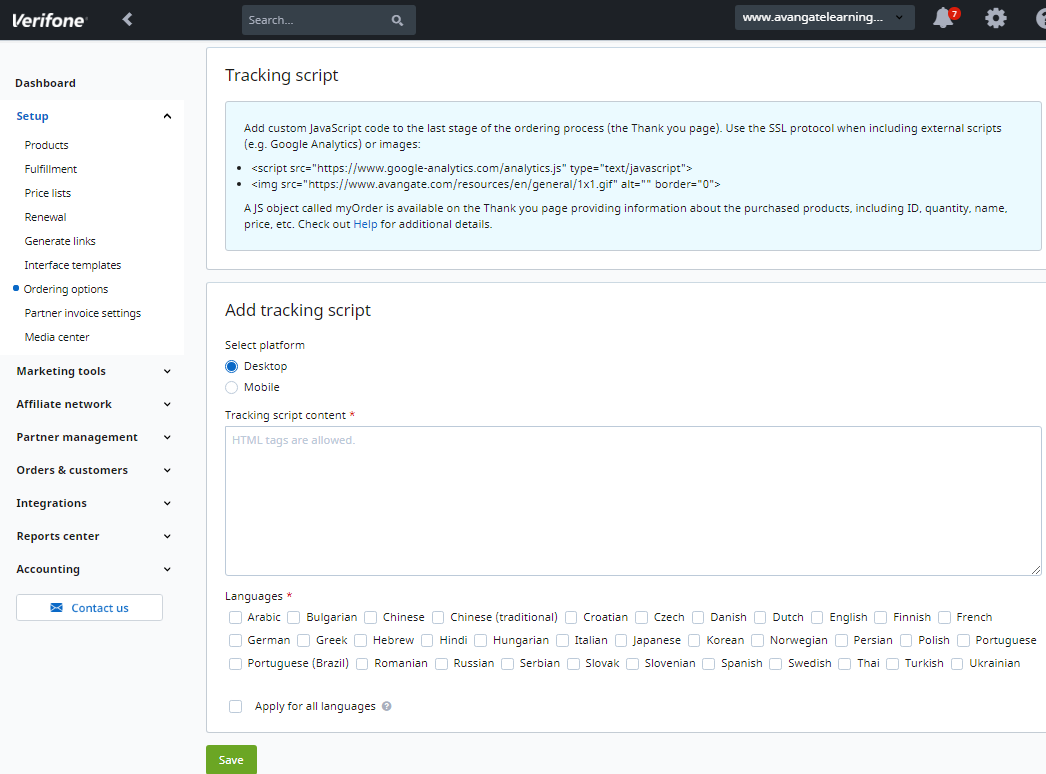
3. Scroll down to the Tracking script section and add a code snippet (for example add <div></div>).
4. Apply the code to all languages or to the languages for which you want your template to be tracked.
5. Click Save at the bottom of the page.

Google Tag Manager Configuration
How to configure Google Tag Manager for your own website
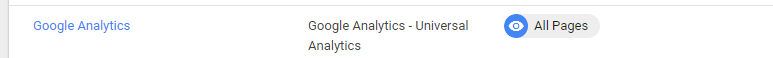
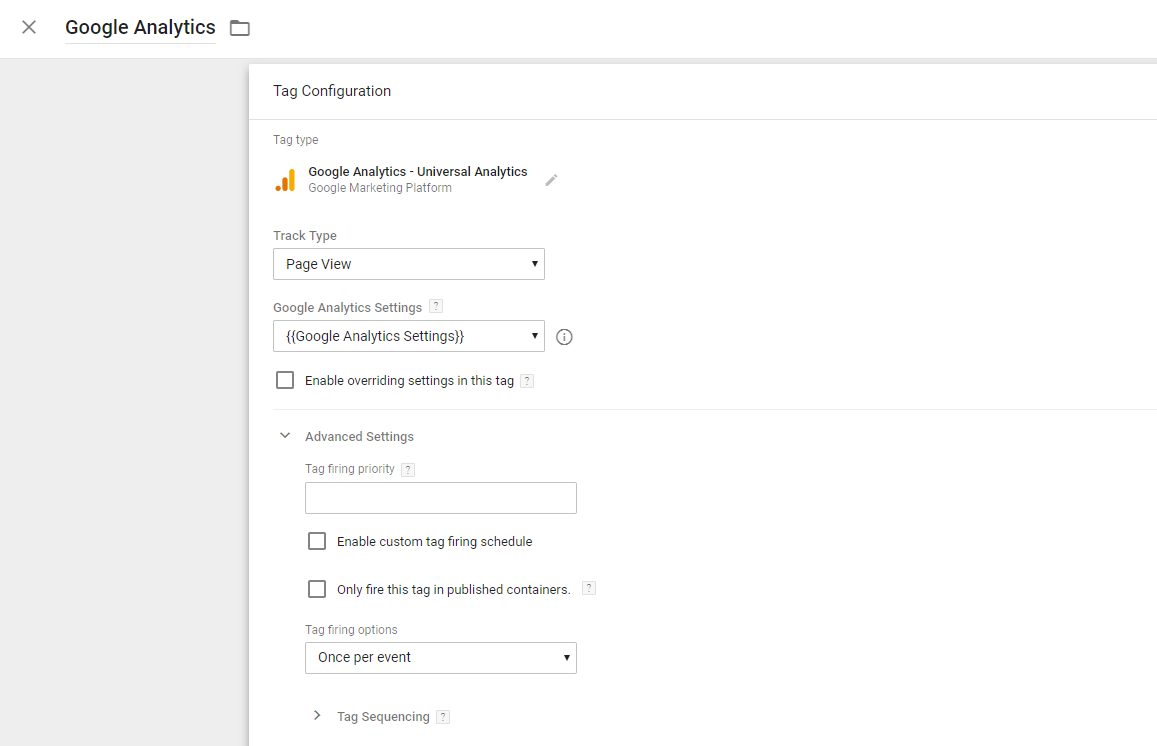
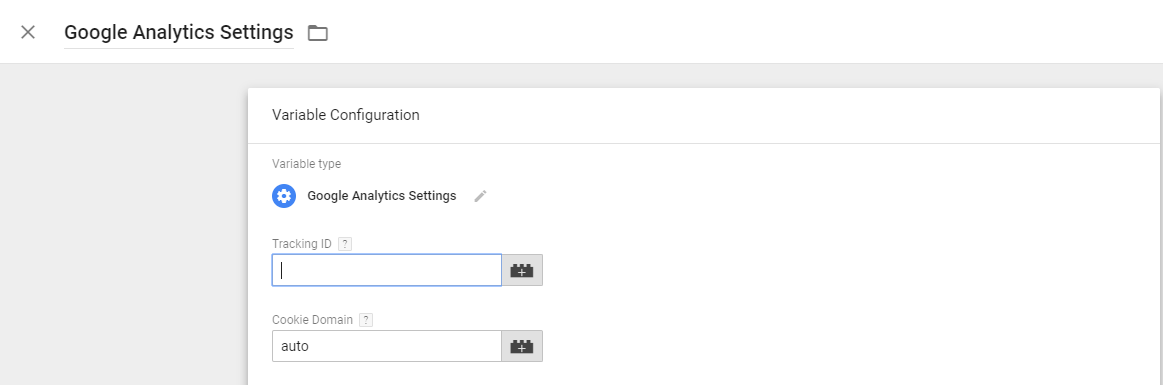
1. The Google Analytics - Universal Analytics tag for your own website (ex. www.mywebsite.com) should look as shown in the below image.
2. This Google Universal Analytics tag for your own website must have Page View selected as Track Type.
The variable for the Google Universal Analytics tag should be configured as follows: in the Tracking ID section in the Google Universal Analytics Settings area, add the tracking ID of your own Google Analytics property.
If you don’t know the Google Universal Analytics property ID, you can find it here.

If you use your own custom domain for the shopping cart, then proceed to step 4.
If you use the 2checkout shopping cart (secure.2checkout.com), further implementation for the cross-domain tracking is needed. In this case, you (merchant) need to proceed to step 2 to count the visitors that first go to your website, and then to secure.2checkout.com as the same visitors in Google Analytics.
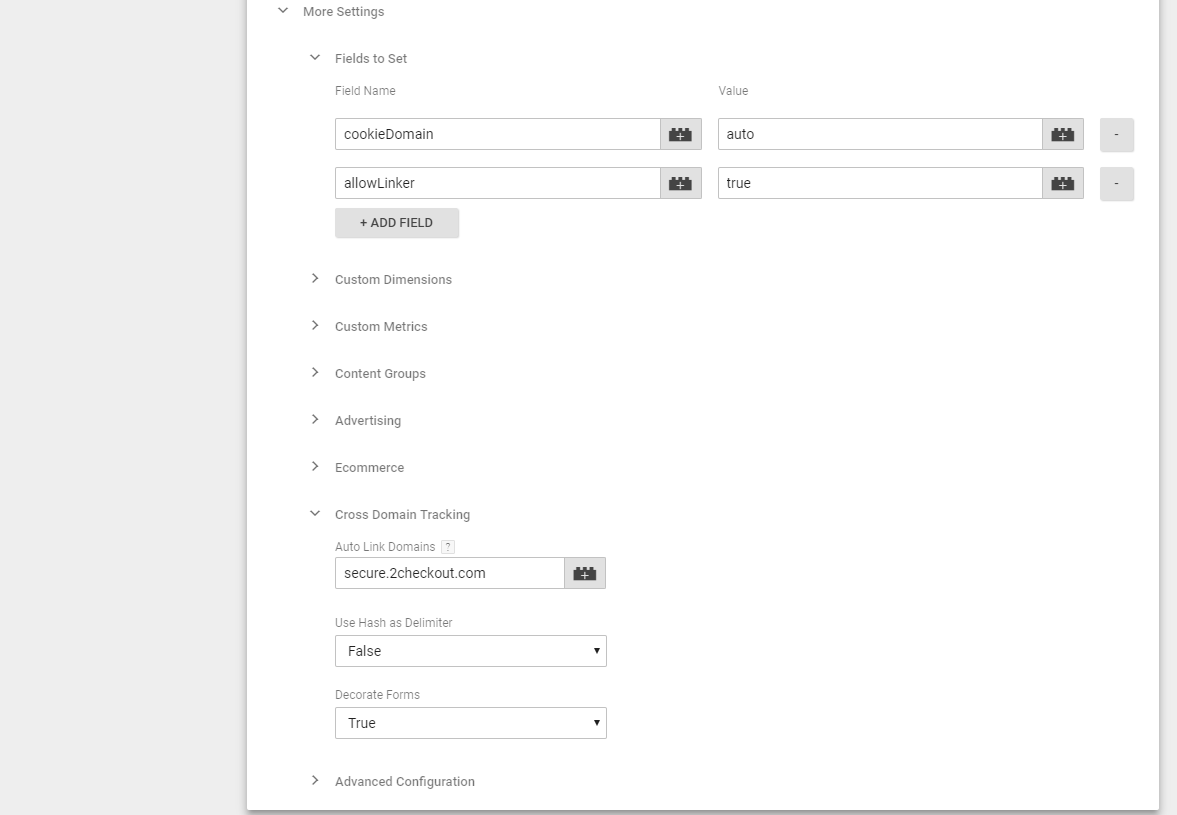
3. If you need further implementation for the cross-domain tracking, follow the additional setup needed for the Google Universal Analytics variable. In the More Settings section, under Fields to set, click Add Field. You will see two fields that need to be filled in. In the first field, enter “cookieDomain” as Field Name, and “auto” as Value. In the second field, enter “allowLinker” as Field Name, and “true” as value. In the section Cross Domain Tracking, in the field Auto Link Domains, enter “secure.2checkout.com” and in the Use Hash as Delimiter field enter “False”, and in the Decorate Forms enter “True”.

4. The triggering for this tag is All Pages.

Implementing Google Universal Analytics with Google Tag Manager for 2Checkout
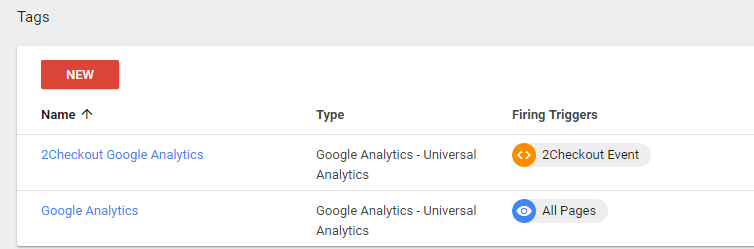
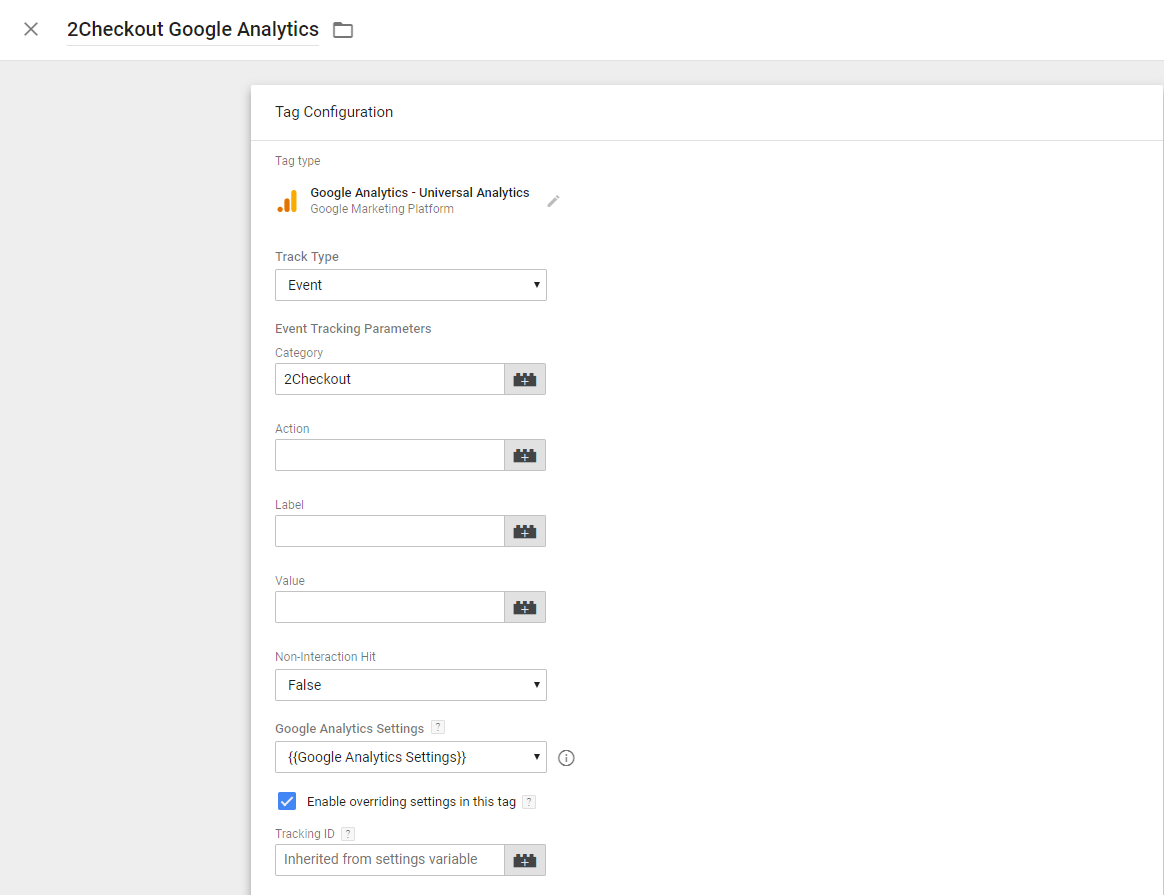
1. Besides the Google Universal Analytics tag for your own website, create a Google Universal Analytics tag for 2Checkout, as shown in the image below.

2. Name this new tag “2Checkout Google Analytics” to differentiate it from your own Google Universal Analytics website tag. Select Event as Track Type and 2Checkout as Category. Select Google Analytics - Universal Analytics Settings and click Enable overriding settings in this tag.

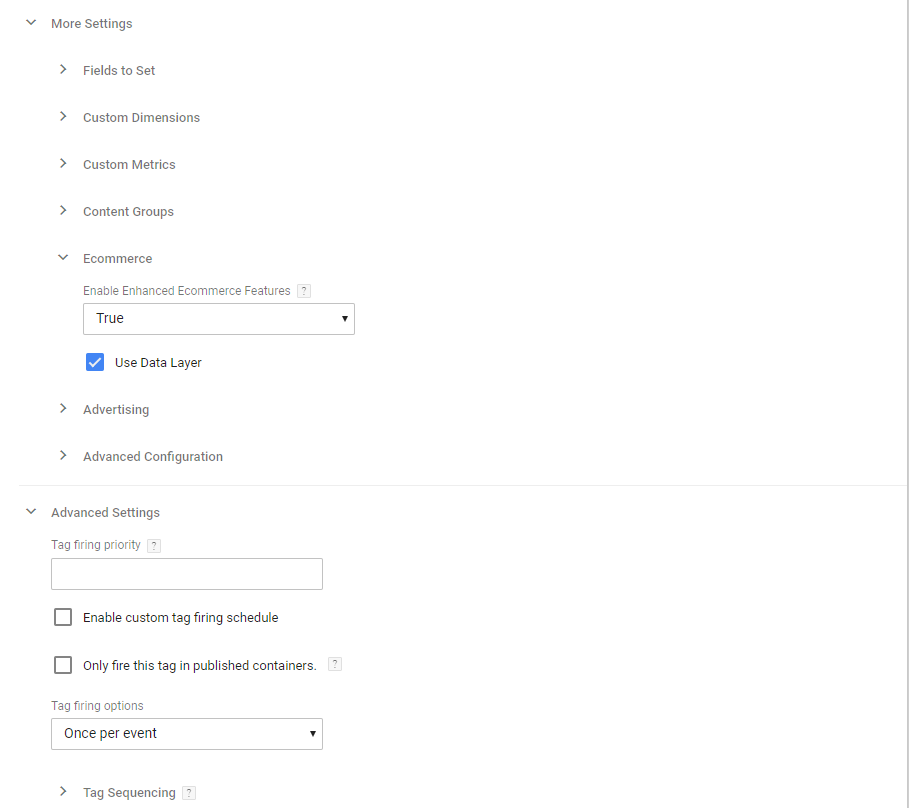
3. Under More Settings, select True for Ecommerce and click Use Data Layer. As Tag Firing Options select Once per event, as shown in the below image.

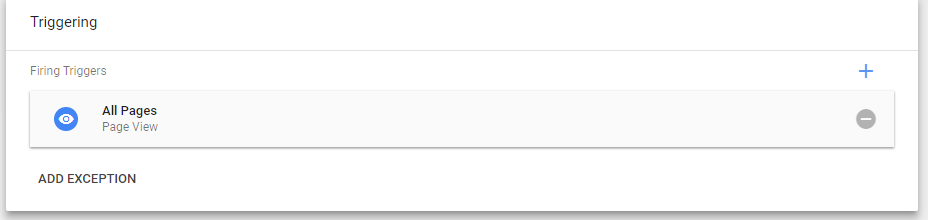
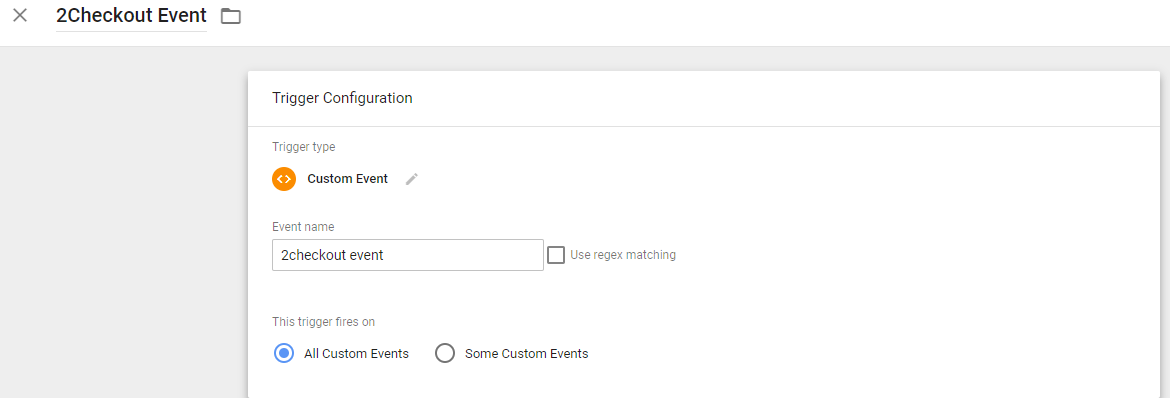
4. In the Trigger Configuration area, create a trigger named 2Checkout Event, with a Custom Event trigger type. Write 2checkout event in the Event name field (this is case sensitive for Google Universal Analytics) and select All Custom Events for when to fire the trigger, as indicated in the following image.
5. The last step is to Save and Publish all the changes made.