Retention tools customization guide
Overview
2Checkout offers the option of configuring churn prevention campaigns in the Control Panel, that take effect in myAccount. You can configure these campaigns according to your own preferences, part of the customization being brought into play by the chance to create your own personalized message that 2Checkout will display to the shoppers when they try to cancel an auto-renewing subscription.
Control Panel customization
How to customize auto-renewal enrollment campaigns
To customize auto-renewal enrollment campaigns, you first need to create them. Refer to our detailed documentation for instructions on how to create an auto-renewal enrollment campaign. After you’ve set the campaign’s details, you can start the campaign. You cannot customize auto-renewal enrollment campaigns from the Control Panel. You can customize how they appear in myAccount via CSS.
How to customize churn prevention campaigns
To customize churn prevention campaigns, you first need to create them. Refer to our detailed documentation for instructions on how to create a churn prevention campaign. After you’ve set the campaign’s details, you can include a personalized message in it. 2Checkout will display this message to your shoppers when they attempt to stop the auto-renewal of the subscription you choose in the campaign’s settings.
You can use the following elements in the personalized message:
- HTML tags
- Custom variables, such as PRIMARY_PRODUCT_NAME and PRIMARY_PRODUCT_PRICE
Additionally, you can choose to display the message only for orders that were placed in a specific language. Simply select the desired languages from the available list.
Important: An English version of the custom text is mandatory. The English version will be displayed for any selected language that doesn’t have a translated text.
2Checkout myAccount customization
What can I customize in myAccount
Important: Any retention campaign displayed in myAccount inherits by default the style of the myAccount template.
You can further customize the way the retention campaigns are displayed by applying custom CSS styles to specific HTML IDs. The next section details each of the customizable elements together with their IDs and the CSS classes they inherit by default.
Any customization made to the following elements applies to every retention campaign displayed in myAccount.
Customize auto-renewal campaign pop-ups in myAccount
Identify and customize the elements described below.
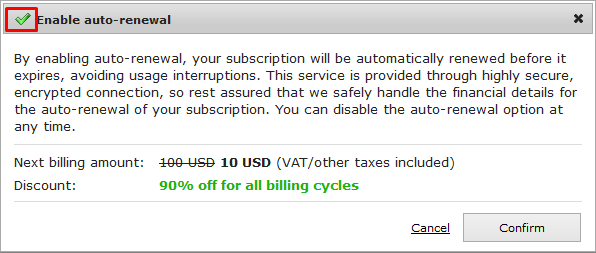
Title bar icon
Customize the look of the title bar icon by applying your own styles to id="secureLocked". The icon inherits the style of the secureLocked and retentionModal CSS classes.

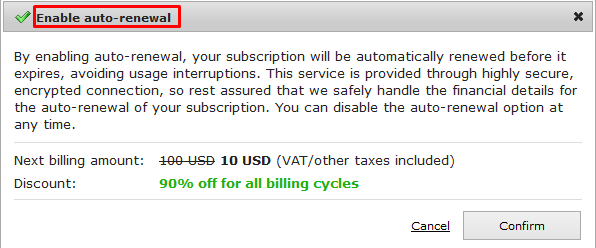
Pop-up title
Customize the look of the pop-up title by applying your own styles to id="secureLockedTitle". The title inherits the style of the secure_locked_title CSS class.

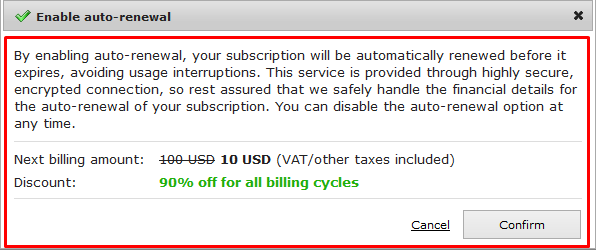
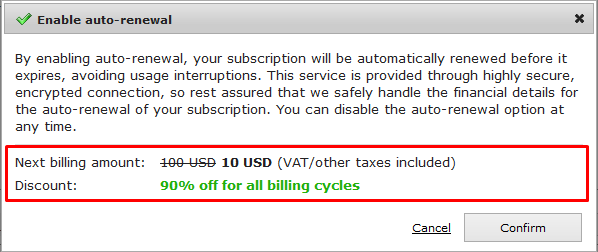
Auto-renewal enrollment dialog
Customize the look of the auto-renewal enrollment dialog by applying your own styles to id="autoRenewalEnrollment". The dialog inherits the style of the ui-dialog-content and ui-widget-content CSS classes.

Discount details
Customize the look of the discount details section by applying your own styles to id=" autoRenewalEnrollmentDiscount". The section inherits the style of the myaccount__myproductsrenewal__page__price CSS class.

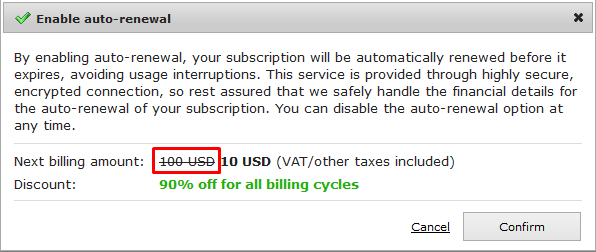
Next billing amount (initial value)
Customize the look of the next billing amount (initial value) text by applying your own styles to id="autoRenewalEnrollmentDiscountInitialAmount". The text inherits the style of the myaccount__myproductsrenewal__page__price__value__initial CSS class.

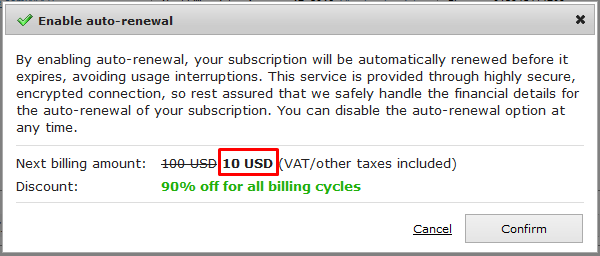
Next billing amount (discounted value)
Customize the look of the next billing amount (discounted value) text by applying your own styles to id="autoRenewalEnrollmentDiscountDiscountedAmount". The text inherits the style of the myaccount__myproductsrenewal__page__price__value__amount CSS class.

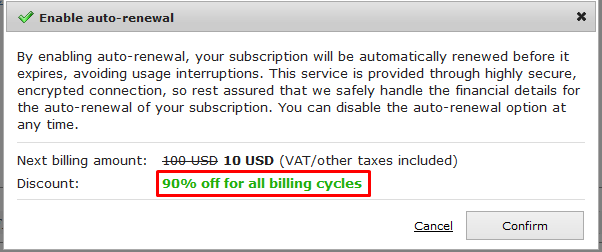
Discount text
Customize the look of the discount text by applying your own styles to id="autoRenewalEnrollmentDiscountBillingCycles". The text inherits the style of the myaccount__myproductsrenewal__page__price__value CSS class.

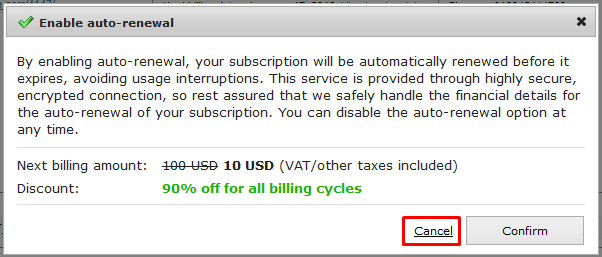
Cancel enrollment button
Customize the look of the Cancel auto-renewal enrollment button by applying your own styles to id="autoRenewalEnrollmentCancelButton". The button inherits the styles of the button and buttonRetentionCancel classes.

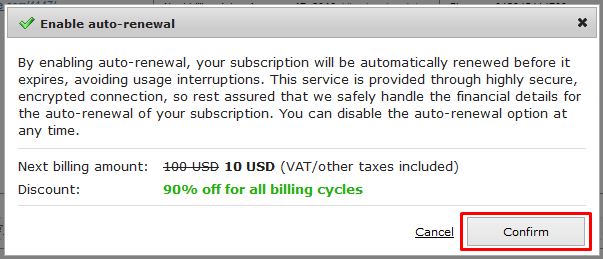
Confirm enrollment button
Customize the look of the Confirm auto-renewal enrollment button by applying your own styles to id="autoRenewalEnrollmentSubmitButton". The button inherits the styles of the button and buttonRetentionSubmit CSS classes.

Customize churn prevention campaign pop-ups in myAccount
Identify and customize the elements described below.
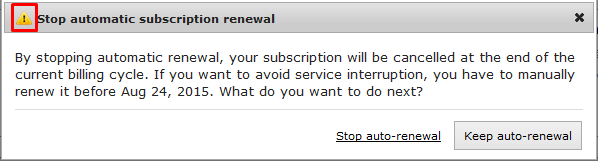
Title bar icon
Customize the look of the title bar icon by applying your own styles to id="secureLocked". The icon inherits the style of the secureLocked, retentionModal and cancelAutoEnroll CSS classes.

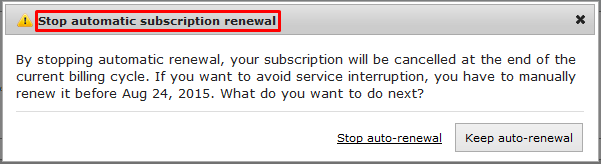
Pop-up title
Customize the look of the pop-up title by applying your own styles to id="secureLockedTitle". The title inherits the style of the secure_locked_title CSS class.

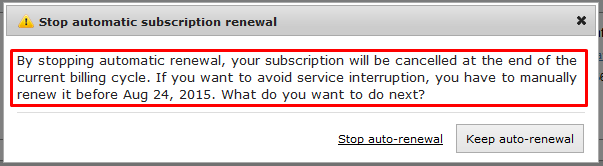
Campaign message
Customize the look of the campaign text message by applying your own styles to id=" autoRenewalCancellationText". The text inherits the style of the template by default.

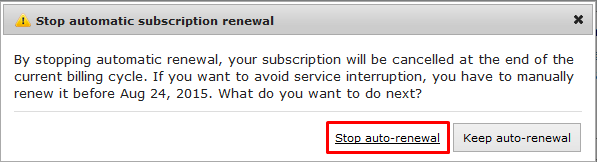
Stop auto-renewal button
Customize the look of the Stop auto-renewal button by applying your own styles to id=" autoRenewalCancellationSubmitButton". The button inherits the styles of the button and buttonRetentionCancel classes.

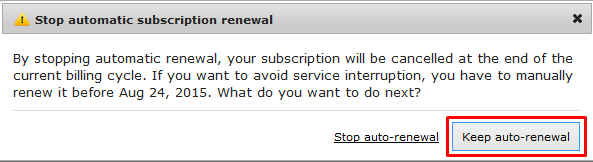
Keep auto-renewal button
Customize the look of the Keep auto-renewal button by applying your own styles to id=" autoRenewalCancellationCancelButton". The button inherits the styles of the button class.

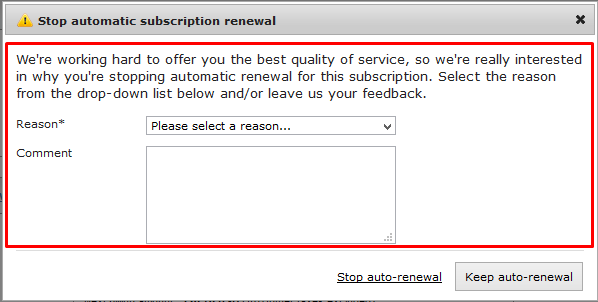
Auto-renewal cancelation reason dialog
Customize the look of the cancellation reason dialog by applying your own styles to id=" autoRenewalCancellationStepREASON". The area inherits the style of the template by default.

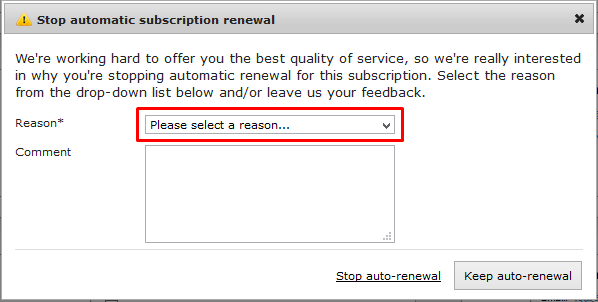
Auto-renewal cancelation reason input
Customize the look of the cancelation reason input by applying your own styles to id=" autoRenewalCancellationReasonInput". The input inherits the style of the select and reasonField CSS classes.

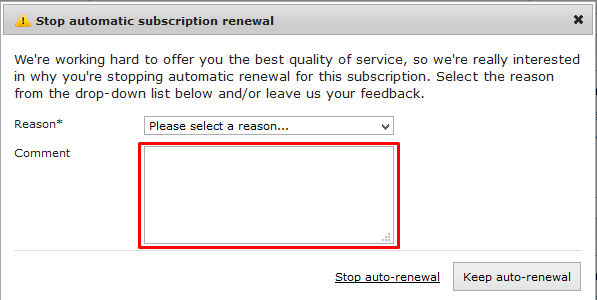
Auto-renewal cancelation comment text box
Customize the look of the cancelation reason comment box by applying your own styles to id=" autoRenewalCancellationCommentInput". The text box inherits the style of the text and reasonField CSS classes.

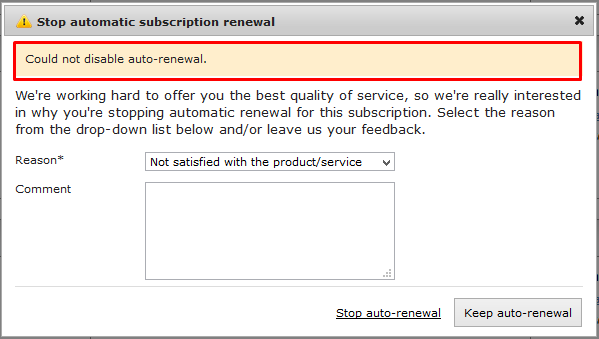
Auto-renewal cancelation error message box
Customize the look of the cancellation reason error message box by applying your own styles to id=" cPreventionError". The box inherits the style of the showError CSS class.

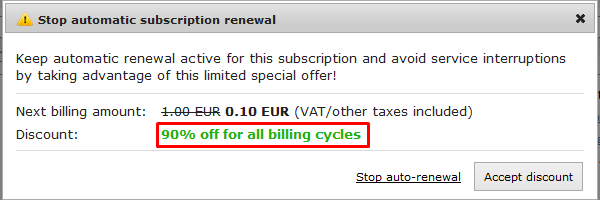
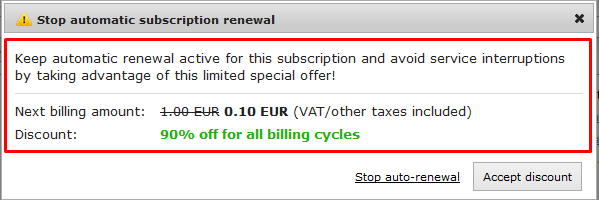
Auto-renewal cancelation discount pop-up
Customize the look of the discount pop-up by applying your own styles to id=" autoRenewalCancellationStepDISCOUNT". The box inherits the style of the myaccount__myproductsrenewal__page__step CSS class.

Auto-renewal cancelation discount message
Customize the look of the discount message by applying your own styles to id=" autoRenewalCancellationDiscountBillingCycles". The box inherits the style of the myaccount__myproductsrenewal__page__price__value CSS class.