Google Tag Manager Code Integration for Default Flows – Google Analytics 4
Overview
The Google Tag Manager (GTM) is a small piece of JavaScript and non-JavaScript code (a container snippet) that you paste into your pages to configure or enable tags from Google Analytics or third parties. For more information on the Google Tag Manager and how to install it, click here.
Setting the Google Tag Manager (GTM)
To implement Google Tag Manager on your website, follow these steps:
- Log into your 2Checkout Merchant Control Panel.
- Navigate to Setup → Interface templates.
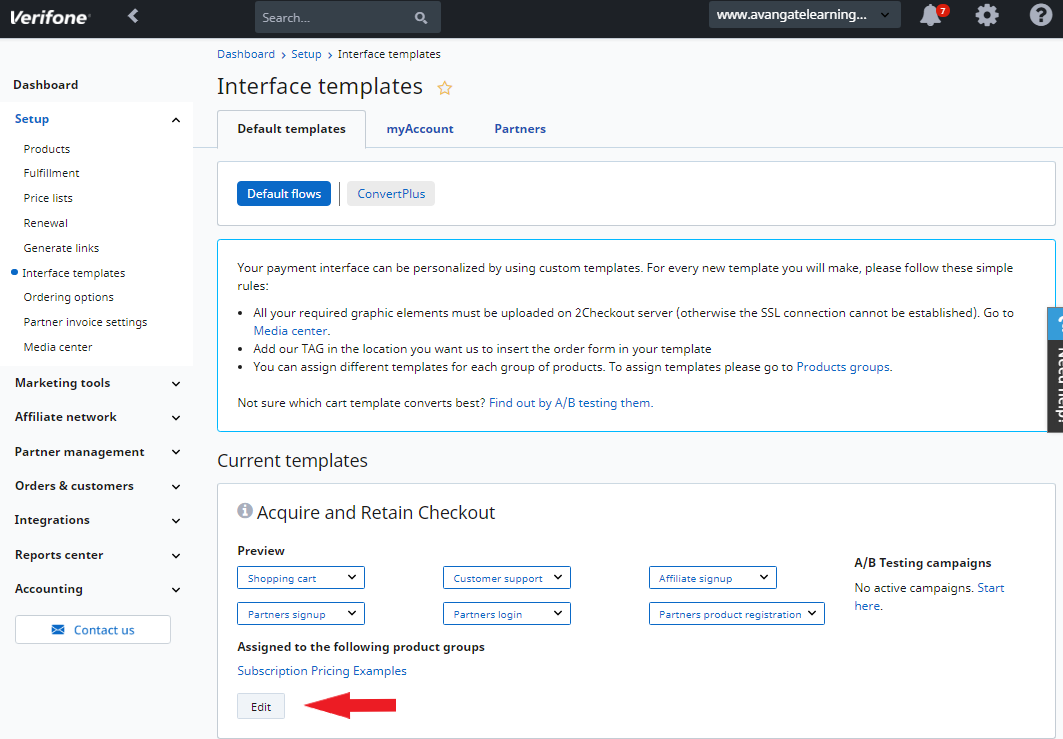
- Click to Edit the template that needs to be tracked. An example is shown in the image below:

-
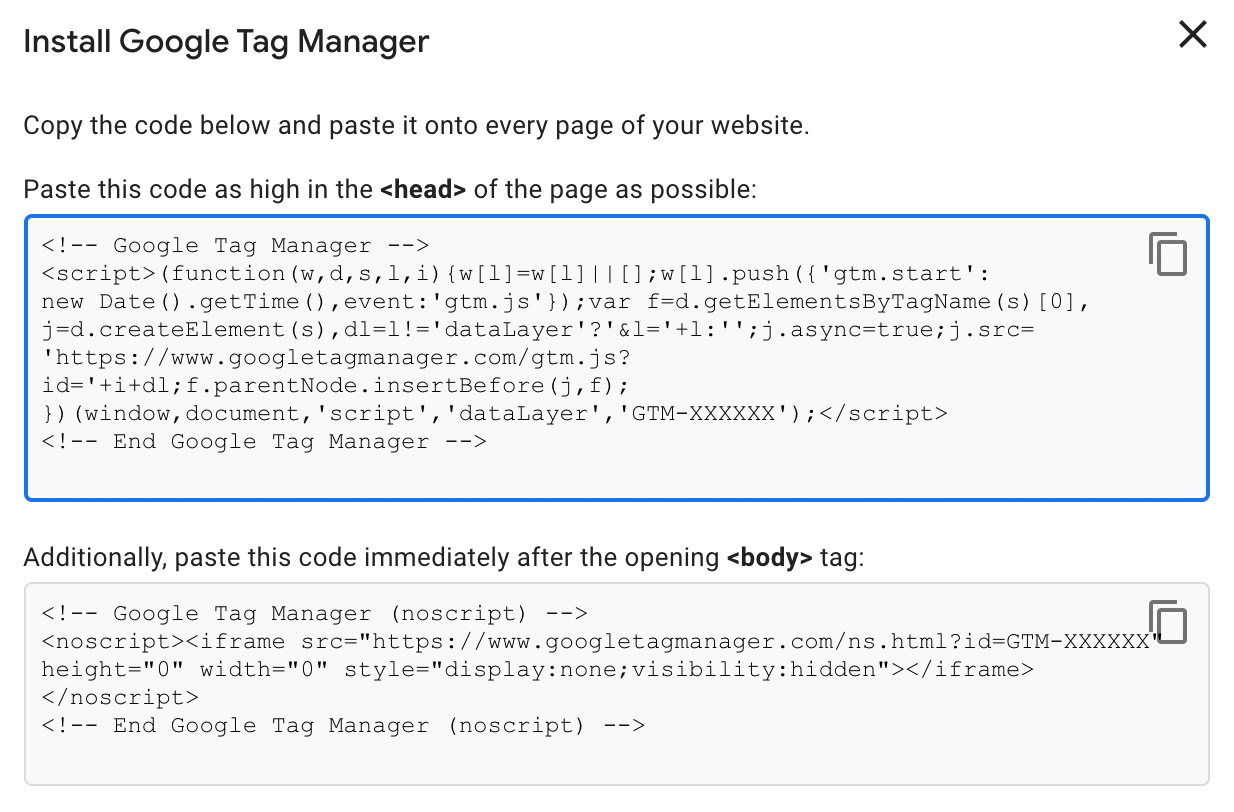
In the Head Information area → Meta & CSS, paste the Google Tag Manager code for your account at the end of the existing code in the section. An example of the Google Tag Manager code is shown below:
<!-- Google Tag Manager --> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXXXXX');</script> <!-- End Google Tag Manager -->Example of GTM code for the <body> tag:
<!-- Google Tag Manager (noscript) --> <noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <!-- End Google Tag Manager (noscript) -->The GTM code needs to be placed on your own website as well – one snippet of code in the <head> and the other in the <body> tag, if this step has not already been done previously. See the image below for a screenshot of an example code that needs to be added to your own website. More information can be found on this page: https://developers.google.com/tag-manager/quickstart.

Sending MyOrder Data to Google Analytics 4
By default, the myOrder object is displayed only for orders with payments authorized instantly (this includes usually credit cards and PayPal), after the payment is complete (transaction needs to be authorized successfully). To have the myOrder object available for all placed orders regardless of the payment status (to send revenue to Google Analytics 4 based on myOrder.TotalPrice, to more offline payment methods orders), follow the steps below:
- Log in to your Control Panel account.
- Go to Setup → Ordering Options.
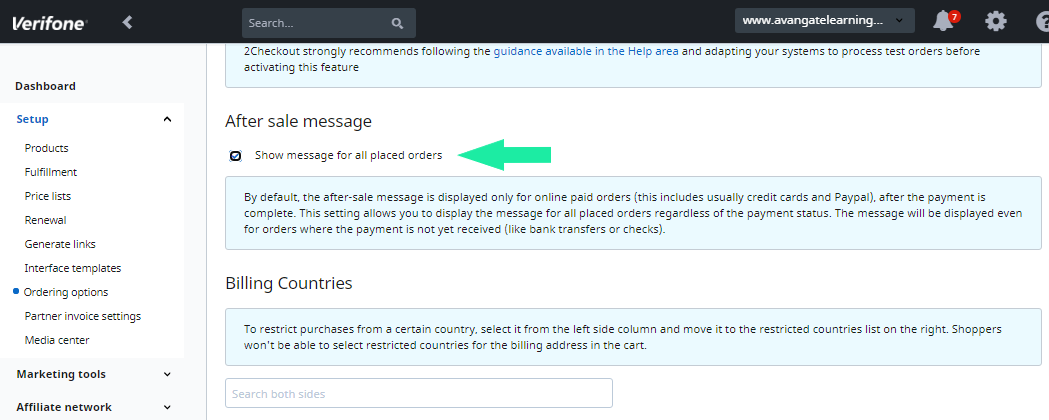
- Scroll down to the After sale message area and check the checkbox for the Show message for all placed orders option.

- Click Save settings at the bottom of the page.
A JavaScript object called myOrder is available on the Thank you page providing information about the purchased products including ID, quantity, name, price, etc.
To see information about orders in Google Analytics 4, follow these steps:
- Log in to your Control Panel account.
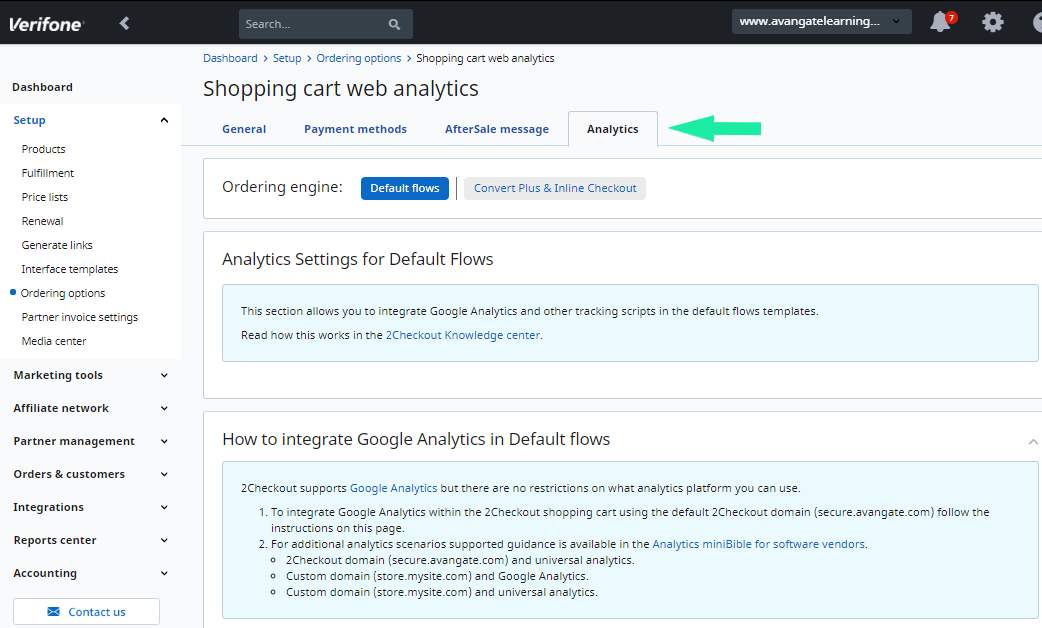
- Navigate to Setup → Ordering Options and click on the Analytics tab.

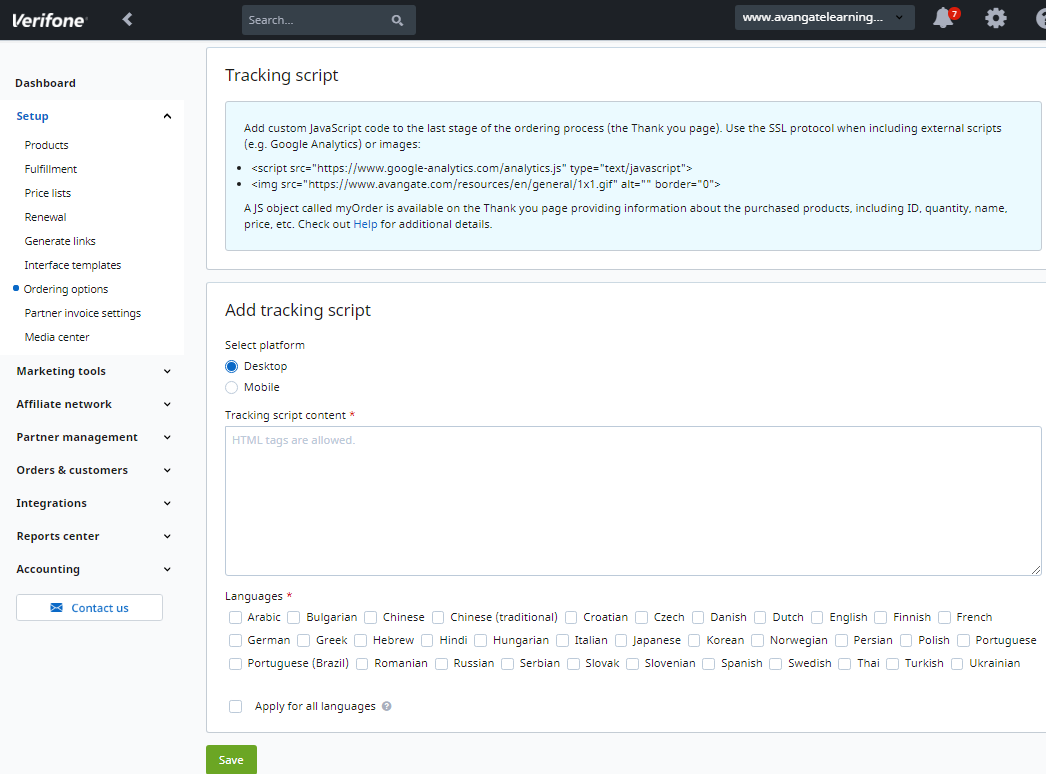
- Scroll down to the Tracking script section and add a code snippet (for example add <div></div>).
- Apply the code to all languages or to the languages for which you want your template to be tracked.
- Click Save at the bottom of the page.

Google Tag Manager Configuration for Google Analytics 4
Create the Google Tag in Google Tag Manager
If you already have a Google Tag in your container that fires on all pages where the Google Tag Manager code is added, then you do not need to create a new Google Tag specifically for 2Checkout and can proceed directly to the next section.
Follow these steps to create a Google Tag:
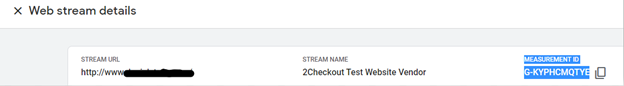
- Select Google Tag from the list of pre-defined tags. In the Tag ID section of the Google Tag Manager, enter the Measurement ID you find in your Google Analytics 4, under Admin → Data Streams.
- Click on your website property and copy the Measurement ID. In the image below you can see where the Measurement ID is located in the Google Analytics 4 interface:

- Under Fields to set, add the cookie_flags configuration:
- Under Field Name add cookie_flags
- Under Value add SameSite=None;Secure
- For Triggering select All Pages.
Send eCommerce information to Google Analytics 4 from the 2Checkout shopping cart
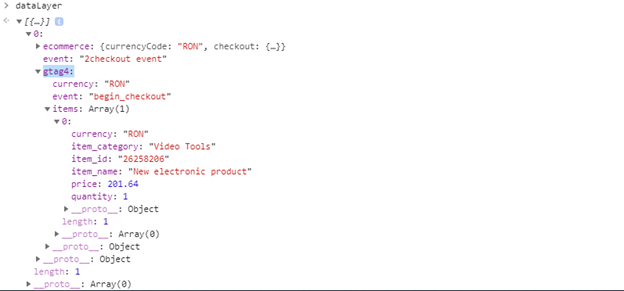
2Checkout shopping carts include a dataLayer with eCommerce information for Google Analytics 4. You can view this information by typing dataLayer into the browser console and under gtag4, you can see the eCommerce information for Google Analytics 4, both at checkout and at purchase on the order Finish page.

To send eCommerce information to GA4 from the 2Checkout shopping cart, follow these steps:
- Log in to Google Tag Manager.
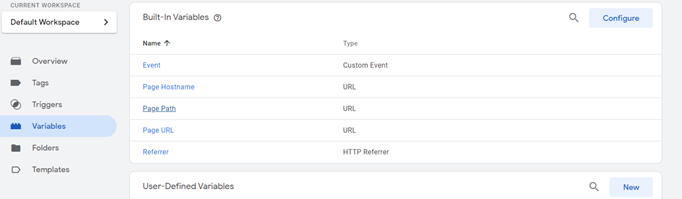
- Configure variables in the Google Tag Manager. To capture the eCommerce information from the dataLayer, you will first need to configure certain dataLayer variables in the Google Tag Manager.
-
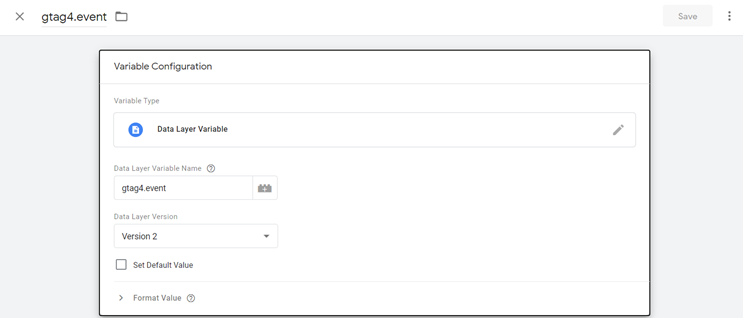
Create a new User-Defined variable, called gtag4.event, in the Google Tag Manager.
- Name your variable gtag4.event to track it easier.
- For Variable Type, select Data Layer Variable from the options provided by Google.
- Under Data Layer Variable Name, type gtag4.event.
- Under Data Layer Version, select Version 2.


-
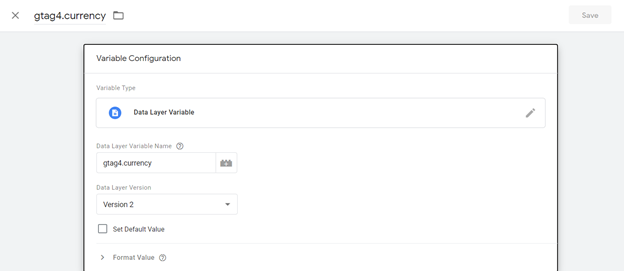
Create a new User-Defined variable called gtag4.currency in the Google Tag Manager.
- Name your variable gtag4.currency to track it easier.
- For Variable Type select Data Layer Variable from the options provided by Google.
- Under Data Layer Variable Name type gtag4.currency.
- Under Data Layer Version select Version 2.

-
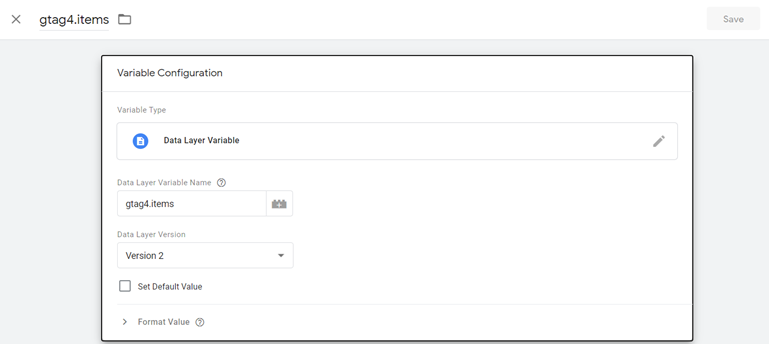
Create a new User-Defined variable called gtag4.items in the Google Tag Manager.
- Name your variable gtag4.items to keep track of it easier.
- As Variable Type select Data Layer Variable from the options provided by Google.
- Under Data Layer Variable Name type gtag4.items.
- Under Data Layer Version select Version 2.

-
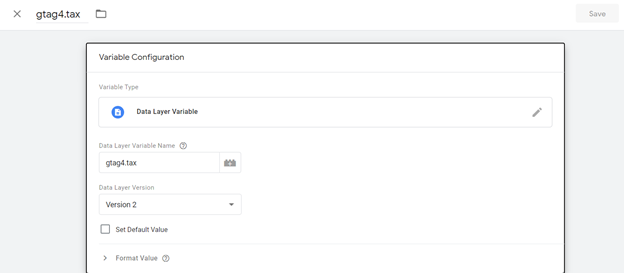
Create a new User-Defined variable called gtag4.tax in the Google Tag Manager.
- Name your variable gtag4.tax to keep track of it easier.
- For Variable Type select Data Layer Variable from the options provided by Google.
- Under Data Layer Variable Name type gtag4.tax.
- Under Data Layer Version select Version 2.

-
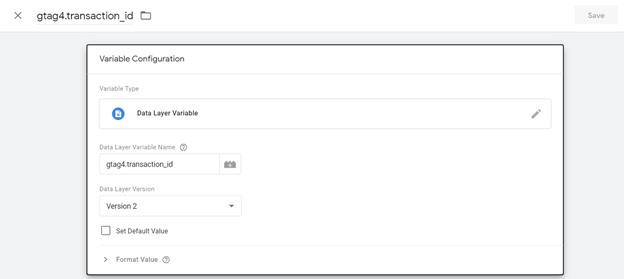
Create a new User-Defined variable called gtag4.transaction_id in the Google Tag Manager.
- Name your variable gtag4.transaction_id to keep track of it easier.
- For Variable Type select Data Layer Variable from the options provided by Google.
- Under Data Layer Variable Name type gtag4.transaction_id.
- Under Data Layer Version select Version 2.

-
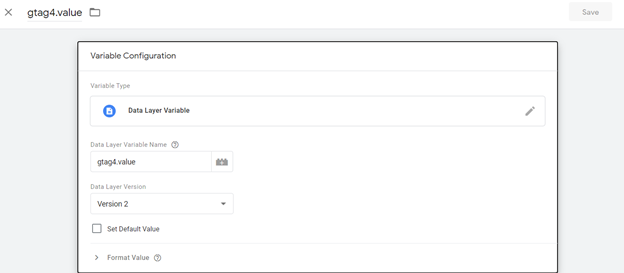
Create a new User-Defined variable called gtag4.value in the Google Tag Manager to capture the total value of the order, including tax.
- Name your variable gtag4.value to keep track of it easier.
- For Variable Type select Data Layer Variable from the options provided by Google.
- Under Data Layer Variable Name type gtag4.value.
- Under Data Layer Version select Version 2.

To create a tag in your Google Tag Manager to send eCommerce information to Google Analytics 4, follow these steps:
-
Create a new tag called Google Analytics GA4 – 2 checkout event.
- For Tag Type, select Google Analytics: GA4 event from the options provided by Google.
- Under Measurement ID, add the measurement ID from the Google Analytics 4 property to which you want to send data. This is normally the same measurement ID that you have in your Google Tag. Once you add the measurement ID from your Google Tag, you will see the message Google Tag found in this container.
- Under Event Name, select the previously configured variable gtag4.event (between double curly brackets {}), as shown in the image below.
- Under Event Parameters, add the parameters items, currency, transaction_id, value, and tax.
- Assign a value for each of them by adding the corresponding previously configured variable, as shown in the screenshot below. For example, for the value of the event parameter name items, add the previously configured data layer variable gtag4.items (between double curly brackets {}), as shown in the image below.
-
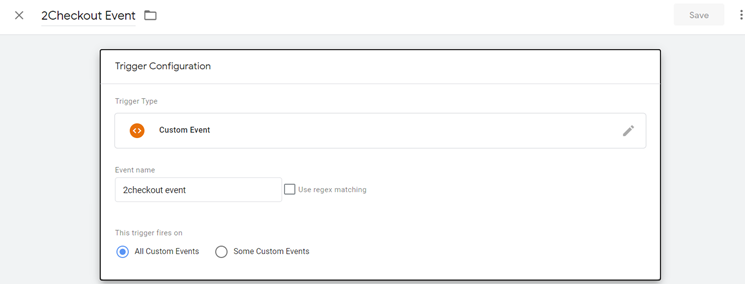
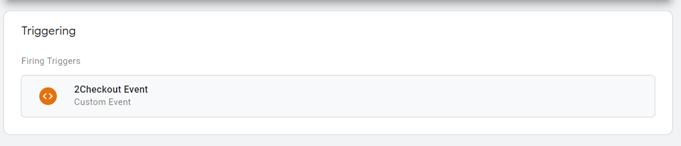
Under Triggering, create a trigger called 2checkout Event for the Google Analytics GA4 – 2 checkout event tag.
- For Trigger Type select Custom Event from the options provided by Google.
- As Event name type 2checkout event.
- Under This trigger fires on, select All Custom Events.


- Click Save and then Submit to Publish your settings.
Test your integration
To check a purchase in Google Analytics 4, follow the steps below:
- Place an order in the 2Checkout shopping cart, using the template that has your Google Tag Manager code.
- Log in to your Google Analytics 4 account.
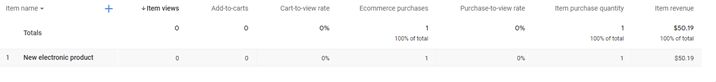
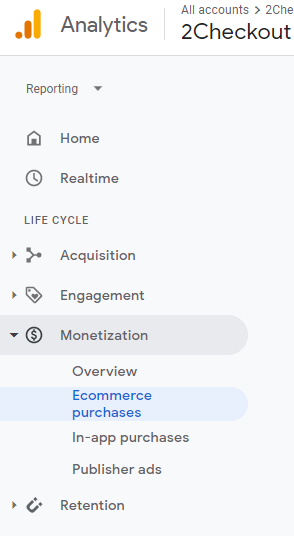
- Navigate to Monetization → Ecommerce purchases.

- You will be able to see the number of purchases for your products and the revenue from your purchases.